JavaScript에서 항목 메서드를 사용하는 방법: 먼저 item이라는 이름의 HTML 파일을 만든 다음 버튼 버튼을 추가하고 클릭 이벤트에 사용자 정의 함수 myitem을 추가합니다. 마지막으로 항목 메서드를 사용하여 해당 노드 개체와 노드 이름을 가져옵니다. 할 수 있다.

이 문서의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
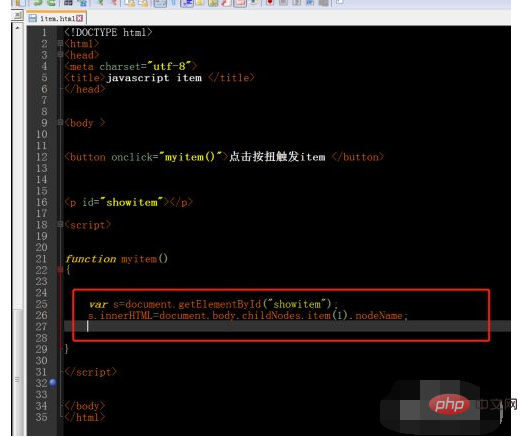
item이라는 이름의 html 파일을 만듭니다.

버튼 버튼을 추가하고 클릭 이벤트 myitem에 사용자 정의 기능을 추가합니다. myitem

p 태그를 추가하고 ID를 showitem으로 설정

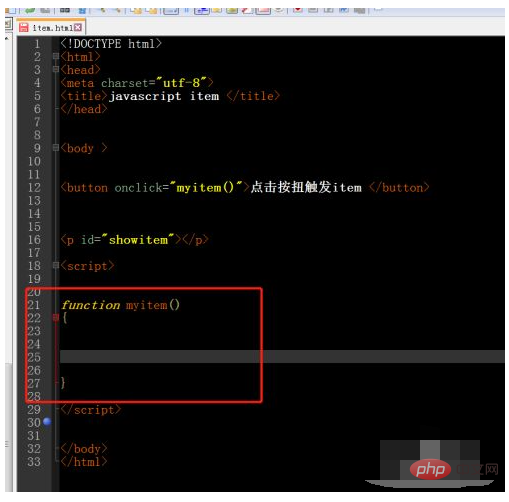
사용자 정의 기능 만들기 myitem

사용자 정의 함수에서 p 요소 개체를 가져오고 item 메서드를 사용하여 인덱스 1이 있는 본체 자체 포인트의 노드 개체와 노드 이름을 가져옵니다.

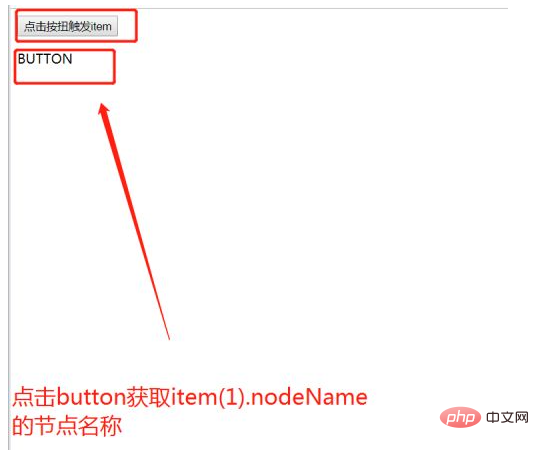
브라우저에서 파일을 열고 클릭합니다. 버튼을 눌러 효과를 확인하세요

[추천 학습:javascript 고급 튜토리얼]
위 내용은 자바스크립트에서 아이템 메소드를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!