CSS 스타일을 설정하는 방법: 먼저 새 HTML 파일을 만든 다음 li 태그를 사용하여 목록을 만들고 두 번째 li 태그의 클래스를 mycss로 설정합니다. 마지막으로 css 태그에서 li 태그를 전달합니다. name 및 ":not" 선택기는 클래스가 mycss가 아닌 li 요소를 선택할 수 있습니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
":not" 선택기를 사용하여 CSS에서 스타일을 정의하세요.
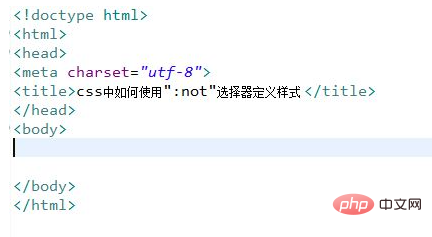
새 html 파일을 만들고 이름을 test.html로 지정하여 ":not" 선택기를 사용하여 CSS에서 스타일을 정의하는 방법을 설명하세요.

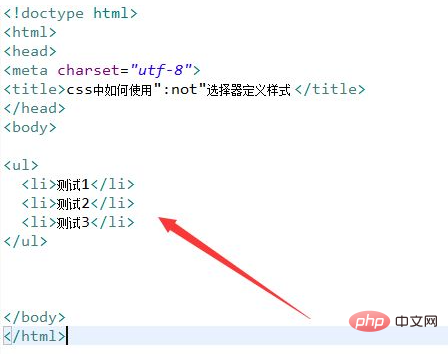
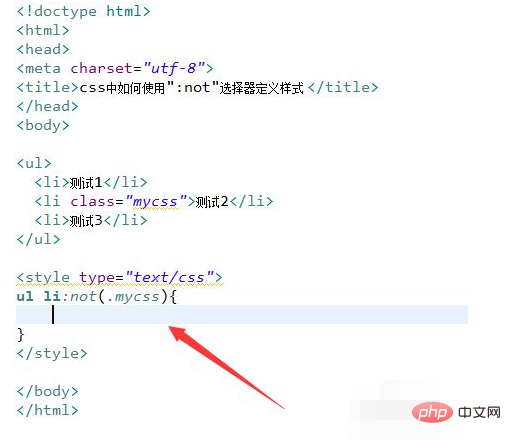
test.html 파일에서 li 태그를 사용하여 테스트용 목록을 만듭니다.

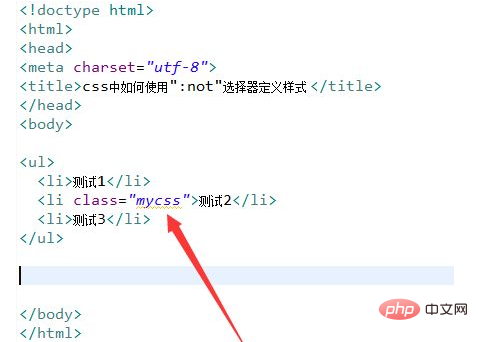
test.html 파일에서 두 번째 li 태그의 클래스를 mycss로 설정합니다.

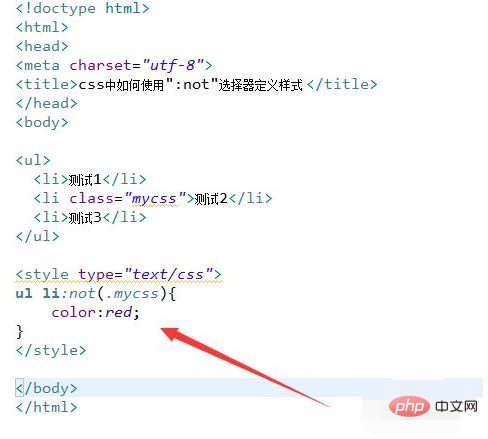
css 태그에서 li 태그 이름과 ":not" 선택기를 통해 클래스가 mycss가 아닌 li 요소를 선택합니다.

CSS 태그에서 color 속성을 사용하여 선택기 조건을 만족하는 li 요소의 텍스트 색상을 빨간색으로 설정합니다.

브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

【추천 학습:css 동영상 튜토리얼】
위 내용은 CSS 스타일을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




