JavaScript 행 삭제 구현 방법: 먼저 새 HTML 파일을 만든 다음 <script></script>

이 기사의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, DELL G3 컴퓨터.
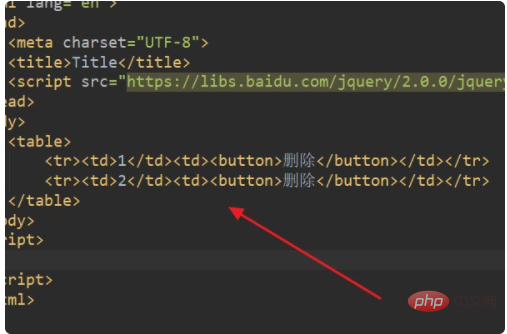
1. 먼저 html 편집기를 열고 index.html과 같은 새 html 파일을 만든 다음 필요한 테이블을 삽입하세요.

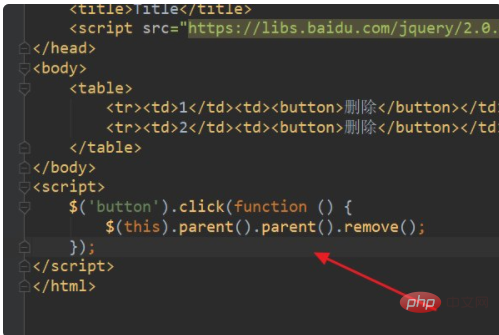
2. 그런 다음 index.html의 <script> 코드를 입력하세요: <code>$('button').click(function () {$(this).parent().parent().remove();});. </script>

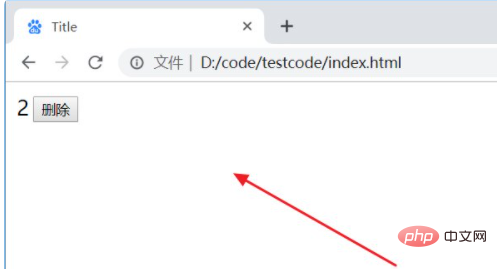
3. 브라우저에서 index.html 페이지를 실행하고 1행의 삭제 버튼을 클릭합니다. 1행은 실제로 삭제되었으며, 코드도 행번호 형태가 아닙니다.

【추천 학습: js 기본 튜토리얼】
위 내용은 자바스크립트에서 행을 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!