CSS에서 테이블을 숨기는 방법: 먼저 메모장을 사용하여 HTML 페이지를 만든 다음 테이블을 만들고 마지막으로 "display:none" 테이블을 숨기는 클래스 스타일을 작성합니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
메모장을 사용하여 HTML 페이지 만들기

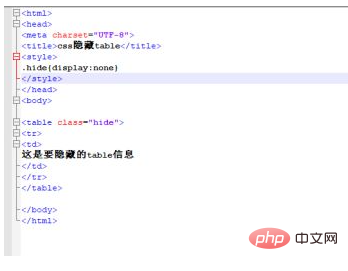
테이블 만들기

생성된 테이블의 효과를 브라우저에서 확인하세요

테이블 표시를 숨기는 클래스 스타일 작성:없음

브라우저를 사용하여 효과를 확인하세요. [추천 학습: css 동영상 튜토리얼]

이게 코드의 전부입니다
<html>
<head>
<meta charset="UTF-8">
<title>css隐藏table</title>
<style>
.hide{display:none}
</style>
</head>
<body>
<table class="hide">
<tr>
<td>
这是要隐藏的table信息
</td>
</tr>
</table>
</body>
</html>위 내용은 CSS에서 테이블을 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




