JavaScript를 사용하여 div를 숨기는 방법: 먼저 div 태그를 사용하여 모듈을 만들고 해당 ID를 mydiv로 설정한 다음 버튼 태그를 사용하여 버튼을 만들고 마지막으로 onclick 클릭 이벤트를 버튼 버튼에 바인딩합니다. Node.js 태그() 기능이면 충분합니다.

이 기사의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, DELL G3 컴퓨터.
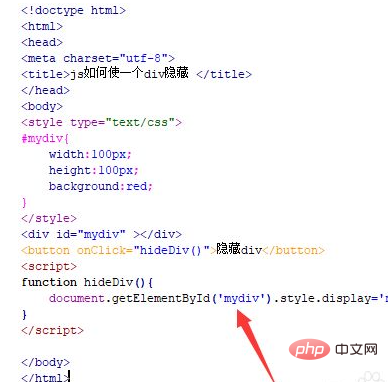
js로 div를 숨기는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

test.html 파일에서 div 태그를 사용하여 모듈을 만들고 해당 ID를 mydiv로 설정합니다.

css 태그에서 id(mydiv)를 통해 div 스타일을 설정하고 너비를 100px, 높이를 100px, 배경색을 빨간색으로 정의합니다.

test.html 파일에서 버튼 태그를 이용해 버튼을 생성하고, onclick 클릭 이벤트를 버튼 버튼에 바인딩하고, 버튼이 클릭되면 hideDiv() 함수를 실행합니다.

js 태그에 hideDiv() 함수를 생성하고, 함수 내에서 getElementById() 메서드를 사용하여 id(mydiv)를 통해 div 객체를 얻고, style 속성에 표시 속성을 설정합니다. div 개체를 없음으로 설정합니다. [추천 학습: js 기본 튜토리얼]

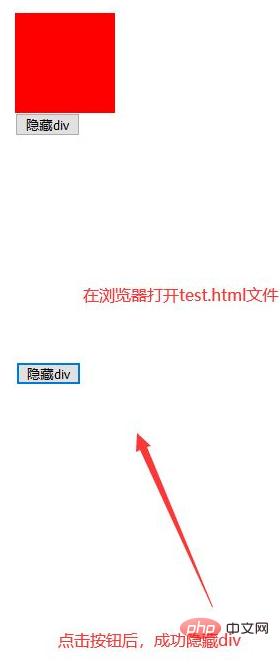
test.html 파일을 브라우저에서 열고 버튼을 클릭하면 결과를 볼 수 있습니다.

위 내용은 자바스크립트에서 div를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!