HTML에서 ul 지점을 취소하는 방법: 먼저 HTML 샘플 파일을 만든 다음 body 태그에 "ul, li" 태그를 작성하고 마지막으로 ul 태그에 "style="list-style:none;"을 추가합니다. "스타일 코드로 충분해요.

이 문서의 운영 환경: Windows 7 시스템, HTML5&&CSS3&&Sublime 편집기 버전 3.2.1, Dell G3 컴퓨터.
새 txt 문서를 생성하고 아래 그림과 같이 문서를 "index.html"의 html 파일로 수정합니다.

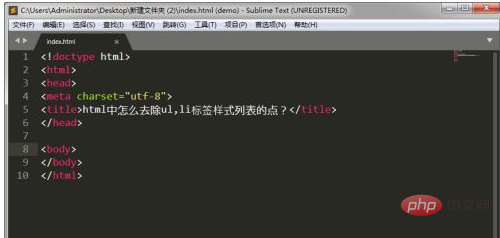
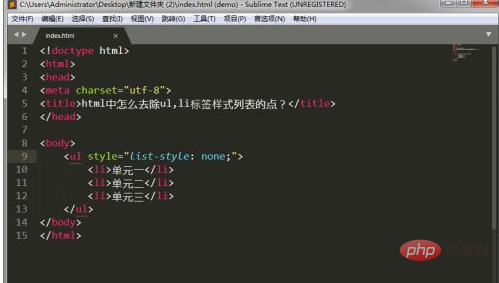
아래 그림과 같이 html 파일을 Sublime 편집기로 열고, html5 표준화된 코드를 개선하고, 웹 페이지 제목을 수정합니다.

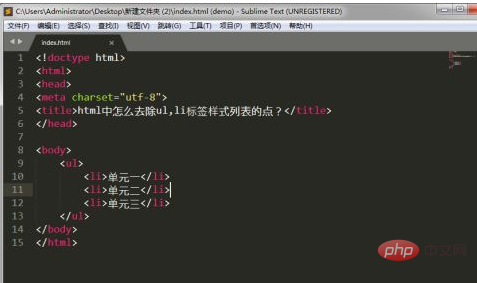
body 태그에 "ul, li" 태그를 적어주세요. 태그 코드는 아래 그림과 같습니다.

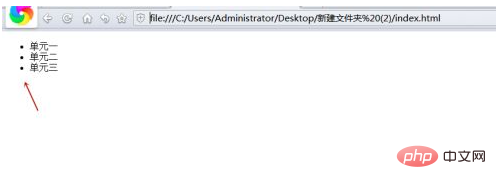
브라우저로 index.html 파일을 열면 아래 그림과 같이 기본 "ul li" 태그 그룹 앞에 작은 점이 있는 것을 확인할 수 있습니다.

ul 태그에 스타일 코드(style="list-style: none;")를 추가하고 저장한 후 페이지를 다시 새로 고치세요.

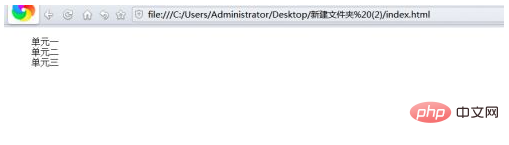
페이지를 새로 고친 후 ul 및 li 태그 그룹 앞의 작은 점이 사라진 것을 발견했습니다.
이런 식으로 ul 및 li 태그 스타일 목록 포인트가 HTML에서 제거되는데 이는 매우 간단합니다.

【추천 학습: html 동영상 튜토리얼, CSS 동영상 튜토리얼】
위 내용은 HTML에서 ul 지점을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


