HTML에서 하이퍼링크를 만드는 방법: 먼저 HTML 샘플 파일을 만든 다음 클릭하여 이동할 텍스트를 작성한 다음 a 뒤에 href를 쓰고 마지막으로 다음을 실행하세요. HTML 파일.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
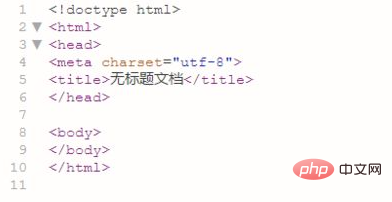
첫 번째 단계는 새 HTML 문서를 만드는 것입니다. 여기서는 이것이 매우 일반적인 HTML 코드임을 알 수 있습니다.

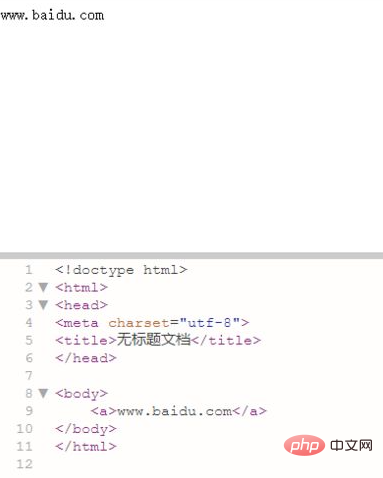
두 번째 단계에서는 중간에 "www.baidu.com"이라고 적습니다. 나중에 이 텍스트를 클릭하면 해당 페이지로 이동합니다.

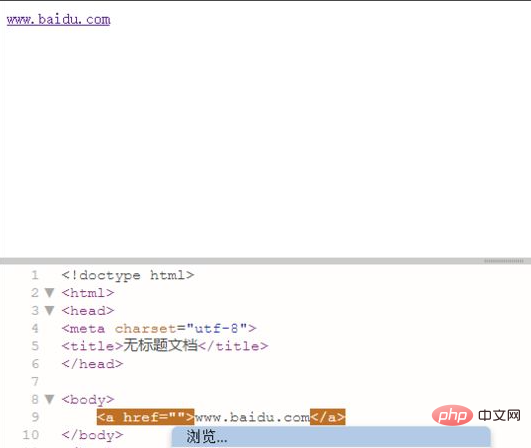
세 번째 단계에서는 에서 a 뒤에 공백을 넣은 다음 그 안에 href를 씁니다.

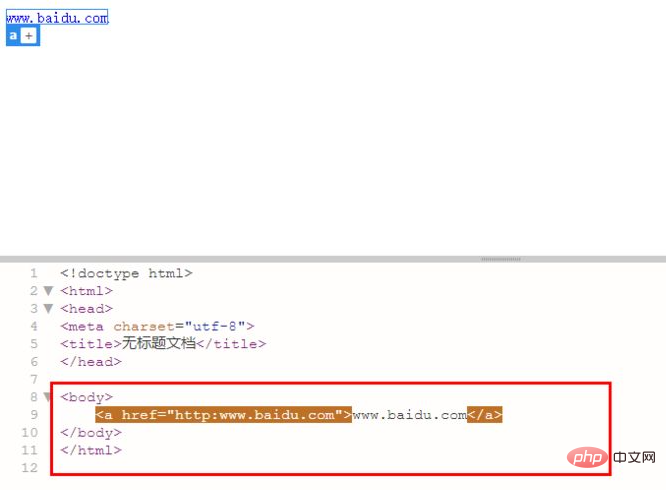
네 번째 단계에서는 다음 코드를 작성해야 합니다. www.baidu.com, href 뒤에 쓰여진 내용 is Link

5번째 단계는 이 HTML 파일을 여는 것입니다. 여기에 "www.baidu.com"이라는 텍스트가 있는 것을 볼 수 있습니다.

6단계, 이 텍스트를 클릭하면 Baidu 웹사이트가 열립니다. 매우 간단하지 않나요?

【추천 튜토리얼: "html 동영상 튜토리얼"】【추천 튜토리얼: CSS 동영상 튜토리얼】
위 내용은 HTML에서 하이퍼링크를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


