animate.css 사용 방법: 먼저 animate css 파일을 폴더에 넣은 다음 html 헤드에 animate 파일을 추가하고 마지막으로 애니메이션이 필요한 레이블에 코드를 추가하여 재생을 반복합니다. 생기.

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전, DELL G3 컴퓨터.
animate.css 사용 방법:
1. 폴더에 animate css 파일과 html 파일을 넣습니다.

2. html 헤드에 애니메이션 파일을 추가합니다.

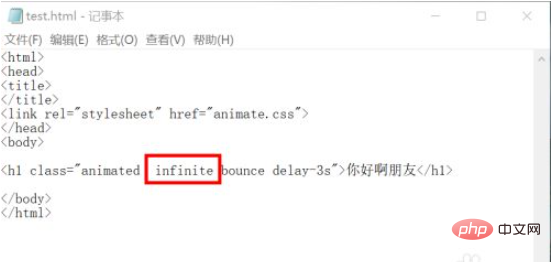
3. 애니메이션이 필요한 라벨에 class="animated Bounce Delay-3s"를 추가하면 3초 지연 후 애니메이션의 바운스 애니메이션이 재생됩니다.

4. 애니메이션을 반복 재생하려면 중간에 무한을 추가하세요.

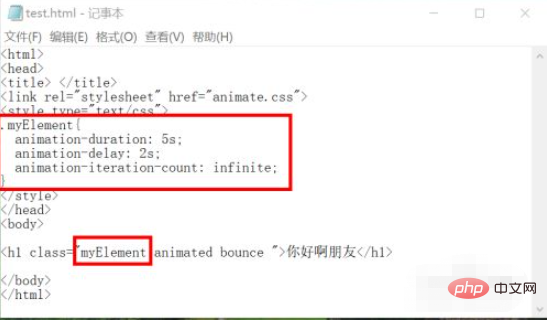
5 클래스 스타일을 직접 추가하고, 재생 속도를 5초로 설정하고, 2초 지연하고, 반복 재생하고, 정의된 내용을 라벨 클래스 앞에 직접 작성할 수도 있습니다.

6. 재생 횟수를 설정하려면 무한을 2로 변경하면 두 번 재생됩니다.

7. 브라우저에서 열면 텍스트 점프 애니메이션을 볼 수 있습니다. 다른 애니메이션도 같은 방법으로 사용할 수 있습니다.

추천 관련 튜토리얼:CSS 비디오 튜토리얼
위 내용은 animate.css를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!