Css 글꼴 설정 방법: [font-family]는 요소의 글꼴 계열을 지정합니다. [font-family]는 여러 글꼴 이름을 [fallback] 시스템으로 저장할 수 있습니다. 다음 것.

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전, DELL G3 컴퓨터.
CSS 글꼴 설정 방법:
font-family规定元素的字体系列。font-family여러 글꼴 이름을 "대체" 시스템으로 저장할 수 있습니다. 브라우저가 첫 번째 글꼴을 지원하지 않으면 다음 글꼴을 시도합니다.
예:
텍스트 글꼴 설정:
<html>
<head>
<style type="text/css">
p.serif{font-family:"Times New Roman",Georgia,Serif}
p.sansserif{font-family:Arial,Verdana,Sans-serif}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="serif">This is a paragraph, shown in the Times New Roman font.</p>
<p class="sansserif">This is a paragraph, shown in the Arial font.</p>
</body>
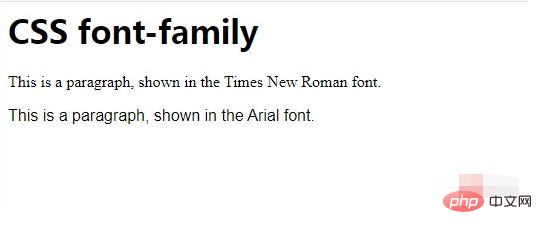
</html>렌더링:

CSS에는 두 가지 유형의 글꼴 모음 이름이 있습니다.
유니버설 글꼴 모음 - 유사한 모양을 공유하는 글꼴 시스템의 조합 (예: "Serif" 또는 "Monospace")
특정 글꼴 모음 - 특정 글꼴 모음(예: "Times" 또는 "Courier")
다양한 특정 글꼴 모음 외에도 CSS는 5개의 일반 글꼴 모음을 정의합니다.
Serif 글꼴
Sans-serif 글꼴
Monospace 글꼴
Cursive 글꼴
Fantasy 글꼴
위 내용은 CSS 글꼴을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



