CSS에서 글꼴 색상을 설정하는 방법: 1. 글꼴 태그를 직접 사용합니다. 2. p 태그를 사용합니다. 코드는 [
123.]; 스팬 태그, 코드는 [<span style="color:red;"></span>]입니다.

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전, DELL G3 컴퓨터.
CSS에서 글꼴 색상을 설정하는 방법:
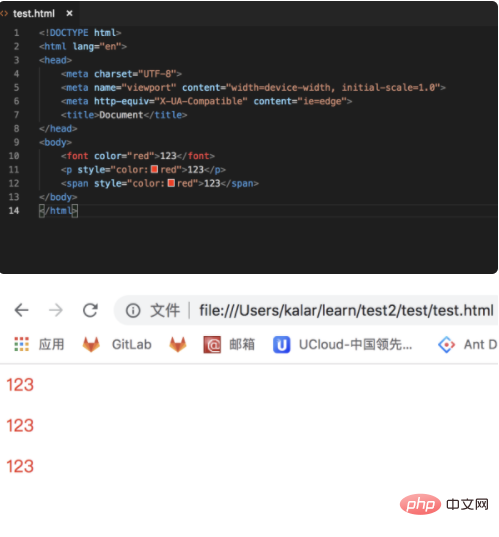
방법 1. font 태그 직접 사용: font标签:
<font color='red'>123</font>
方法二、使用p标签
<p style="color:red;">123</p>
方法三、使用span
<span style="color:red;"></span>
p 태그 사용 rrreee  방법 3.
방법 3. span 태그 사용
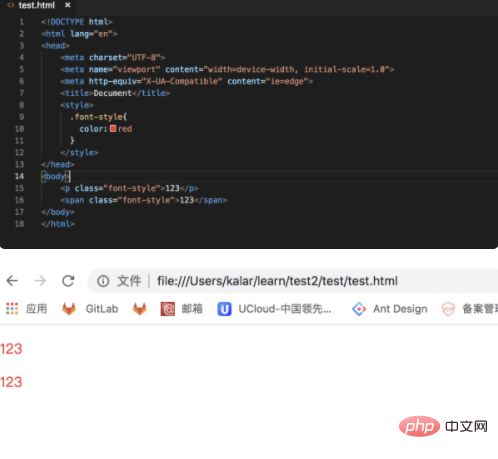
 마지막으로 위의 방법 2와 3에서는 다음과 같이 인라인 스타일을 클래스 참조 스타일로 변경할 수 있습니다.
마지막으로 위의 방법 2와 3에서는 다음과 같이 인라인 스타일을 클래스 참조 스타일로 변경할 수 있습니다.
관련 튜토리얼 추천:CSS 비디오 튜토리얼🎜🎜🎜
위 내용은 CSS에서 글꼴 색상을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




