CSS에서 밑줄을 제거하는 방법: 먼저 HTML 샘플 파일을 만든 다음 a 태그를 사용하여 div 모듈에 링크를 만든 다음 클래스 속성을 div 태그로 설정하고 마지막으로 데모를 삭제합니다. text-designation 속성을 통해 밑줄을 긋습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
CSS에서 밑줄을 제거하는 방법을 설명하려면 새 HTML 파일을 만들고 이름을 test.html로 지정하세요.

test.html 파일에서 div 태그를 사용하여 모듈을 만듭니다. div 모듈에서 a 태그를 사용하여 링크를 만듭니다.

test.html 파일에서 div 태그에 대한 클래스 속성을 설정합니다. 속성 값은 아래 클래스를 통해 주로 CSS 스타일을 설정하는 데 사용됩니다. [추천: "css Video Tutorial"]

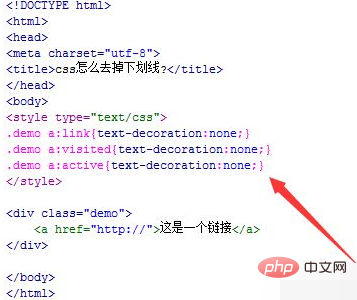
test.html 파일에 페이지의 CSS 스타일인 이 태그 안에 기록됩니다.

a 태그에는 일반 상태, 클릭 상태, 활성 상태 등 여러 상태가 있으므로 이러한 상태의 스타일을 각각 설정해야 합니다. 코드는 다음과 같습니다.

css 태그에서 text-꾸밈 속성을 사용하여 a 태그의 세 가지 상태를 설정하고 해당 속성 값을 없음으로 설정하여 밑줄 제거 효과를 얻습니다.

브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

위 내용은 CSS에서 밑줄을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




