CSS 단락 들여쓰기 속성은 "text-indent"입니다. CSS text-indent 속성은 텍스트 블록의 첫 번째 텍스트 줄 들여쓰기를 설정하는 데 사용됩니다. 구문 형식은 "text-indent: indent value;"입니다. 이 속성은 값이 음수인 경우 허용됩니다. , 첫 번째 줄은 들여쓰기 상태로 유지됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 단락 들여쓰기 속성은 "text-indent"입니다.
중국어 조판에는 각 텍스트 단락의 첫 번째 줄 시작 부분에 두 개의 한자를 공백으로 남겨두는 관례가 있습니다. CSS에는 단락 첫 줄의 들여쓰기 거리를 제어할 수 있는 특별한 text-indent 속성이 있습니다.
text-indent 속성은 텍스트 블록의 첫 번째 텍스트 줄 들여쓰기를 지정합니다.
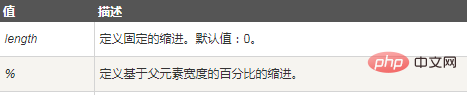
구문:
text-indent:缩进值;

참고: 음수 값이 허용됩니다. 값이 음수이면 첫 번째 줄을 왼쪽으로 들여씁니다.
【추천 튜토리얼: CSS 비디오 튜토리얼】
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行缩进</title>
<style>
.demo{
width: 500px;
height: 200px;
margin: 50px auto;
}
.p1{
text-indent:36px;
}
.p2{
text-indent:10%;
}
</style>
</head>
<body>
<div class="demo">
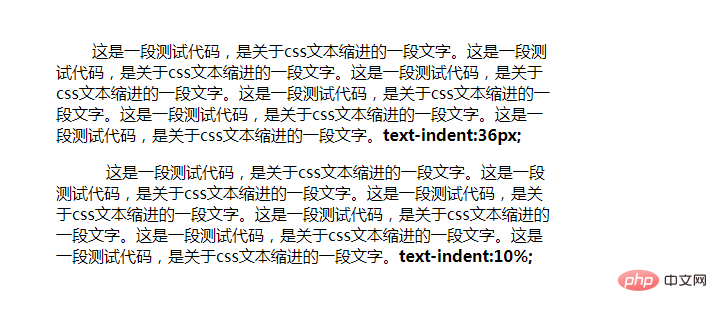
<p class="p1">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:36px;</b></p>
<p class="p2">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:10%;</b></p>
</div>
</body>
</html>렌더링:

더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요: 프로그래밍 입문! !
위 내용은 CSS 단락 들여쓰기 속성이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


