CSS를 사용하여 그림 오른쪽에 텍스트를 배치하는 방법: 먼저 HTML 샘플 파일을 만든 다음 img 태그를 통해 이미지를 삽입하고 마지막으로 CSS에서 float 속성을 사용합니다. 그림 오른쪽에 텍스트가 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
html+css 왼쪽에는 그림이 있고 오른쪽에는 텍스트가 있습니다
아주 간단합니다. 코드 예시는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.photo{
float:left;
width:20%;
}
.intro{
float:right;
width:70%;
}
</style>
</head>
<body>
<div class="golf">
<div class="photo"><img src="/static/imghw/default1.png" data-src="02.png" class="lazy" alt="CSS를 사용하여 그림 오른쪽에 텍스트 만들기" ></div>
<div class="intro">
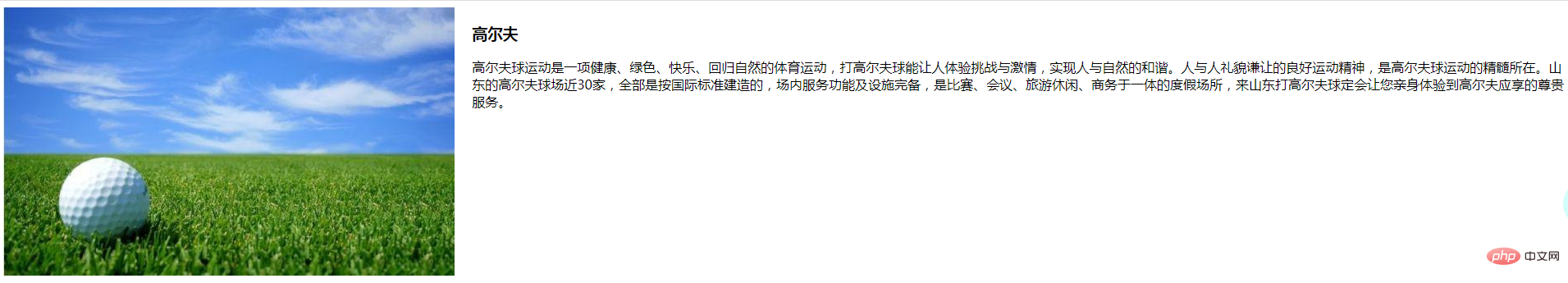
<h3>高尔夫</h3>
<p>高尔夫球运动是一项健康、绿色、快乐、回归自然的体育运动,打高尔夫球能让人体验挑战与激情,实现人与自然的和谐。人与人礼貌谦让的良好运动精神,是高尔夫球运动的精髓所在。山东的高尔夫球场近30家,全部是按国际标准建造的,场内服务功能及设施完备,是比赛、会议、旅游休闲、商务于一体的度假场所,来山东打高尔夫球定会让您亲身体验到高尔夫应享的尊贵服务。
</p>
</div>
</div>
</body>
</html>실행 효과는 다음과 같습니다.

[권장: CSS 동영상 튜토리얼]
위 내용은 CSS를 사용하여 그림 오른쪽에 텍스트 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




