CSS에서 버튼 스타일을 제거하는 방법: 먼저 CSS 코드를 열어 버튼 스타일을 확인한 다음 "border: none;outline: none;" 속성을 사용하여 테두리를 제거하고 기본 파란색 테두리 클릭 효과를 제거합니다.

이 기사의 운영 환경: windows7 시스템, css3 버전, DELL G3 컴퓨터.
브라우저에서 제공하는 버튼 스타일은 적절하다고 할 수 없습니다. 개발 과정에서 기본 버튼 스타일을 제거하는 경우가 많습니다.
css 버튼 스타일
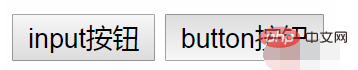
1. Chrome의 기본 버튼 스타일

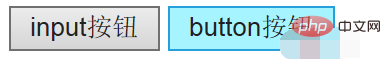
2 IE

3의 기본 버튼 스타일입니다. 버튼 스타일
//消除button的默认样式 margin: 0; padding: 0; border: none; //去除边框 outline: none; //消除默认点击蓝色边框效果
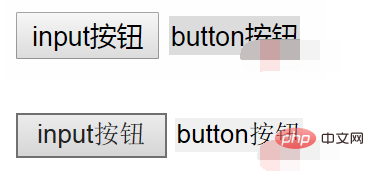
4. 예 보시다시피 오른쪽의 버튼 스타일이 제거되었으며 필요에 따라 아름답게 만들 수 있습니다.

추천: "css 비디오 튜토리얼"
위 내용은 CSS에서 버튼 스타일을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




