vue 프로젝트에서 제목 아이콘을 어떻게 설정하나요? 다음 글에서는 vue 프로젝트에서 제목 아이콘을 설정하는 방법을 소개하겠습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 권장사항: "vue.js Tutorial"
프로젝트 index.html의 헤드에 다음 문장을 소개하세요.
<link>
favicon.ico 파일을 프로젝트 루트 디렉터리의 동일한 레벨에 넣습니다. index.html 로.
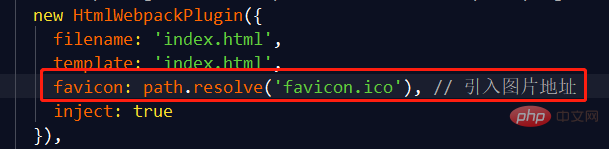
프로젝트 빌드 폴더에서 이 두 파일을 webpack.dev.conf.js和webpack.prod.conf.js찾으세요. 아래 빨간색 상자에 있는 내용을 해당 위치에 추가하세요.

그냥 저장하세요.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 Vue 프로젝트에서 제목 아이콘을 설정하는 방법은 무엇입니까? (사진과 글로 자세한 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!