외부적으로 호출된 CSS가 표시되지 않는 문제에 대한 해결 방법: 먼저 Chrome의 F12 디버거를 열어 확인한 다음 Sublime 편집기를 사용하여 로컬 CSS 파일 인코딩 형식을 "utf-16LE"로 수정하고 마지막으로 CSS 코드를 다시 작성하세요.

이 기사의 운영 환경: Windows 7 시스템, Sublime Text3&&css3 버전, DELL G3 컴퓨터.
외부 호출 CSS가 표시되지 않는(효과적이지 않은) 이유는 무엇입니까?
css 디렉토리 style.css 아래에 CSS 스타일 문서를 작성하세요. 현재는 문장이 하나뿐입니다:
body {
background-color: #ddd;
}그런 다음 이 외부 CSS를 HTML 파일에 도입합니다:
<link rel="stylesheet" type="text/css" href="css/style.css">
브라우저를 새로 고칩니다. . 와, 카오. 응답하지 않았고 작동하지 않았습니다. . 문제가 없는지 확인하기 위해 이 경로를 여러 번 확인한 후 크롬의 F12 디버거를 열었습니다. 브라우저가 CSS 파일을 로드했는지 확인한 후 파일을 열고 다음을 확인했습니다.

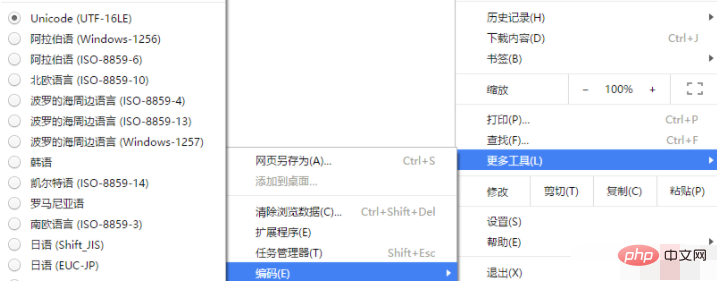
이 깨졌습니다. . 인코딩이나 형식에 문제가 있는 것 같은데 알 수 없습니다. . 프런트엔드 파트너와 상담한 후 웹페이지의 현재 인코딩을 확인했습니다.

은 UTF-16LE 인코딩을 보여줍니다. .
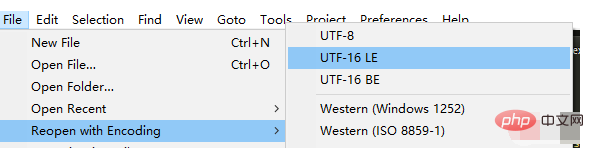
나중에 시도해 보고 sublime 편집기를 사용하여 로컬 CSS 파일 인코딩 형식을 이 utf-16LE로 수정했습니다.

css 코드를 다시 작성했습니다. 저장하고 실행하세요. . 물론이죠, 그게 다입니다. .
하지만 내 HTML은 utf-8로 지정되어 있고 CSS는 utf-16으로 지정되어 있어 매우 불행합니다. . 그래서 다시 해결책을 물었습니다. 해결이 가능하고 간단합니다. .
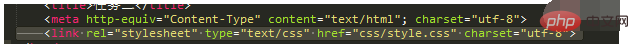
CSS를 utf-8로 다시 변경하고 내부 코드를 편집하세요. HTML에서 이 CSS를 도입할 때 인코딩 형식을 선언하기만 하면 됩니다.

즉, 링크 태그에 charset="utf-8" 속성을 추가합니다. . . 정말 간단합니다. . .
추천: "css 비디오 튜토리얼"
위 내용은 외부 CSS가 표시되지 않는 경우 수행할 작업의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




