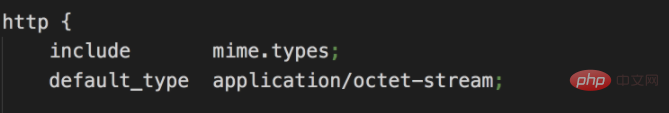
nginx CSS가 실수로 삭제되어 작동하지 않습니다. 해결 방법은 해당 파일을 열고 "include /etc/nginx/mime.types;" 코드를 추가한 후 Nginx Guardian을 다시 시작하는 것입니다.

이 기사의 운영 환경: windows7 시스템, css3 버전, DELL G3 컴퓨터.
왜 nginx의 CSS가 작동하지 않나요?
최근에 html 프로젝트를 배포했는데 js가 정상적으로 로드되었지만 CSS가 404를 보고하지 않았습니다. CSS는 정상적으로 얻을 수 있었지만 브라우저는 이를 구문 분석할 수 없었습니다. Nginx를 구성할 때 /nginx/nginx.conf가 변경되었습니다. /etc/nginx/mime.types 라인이 실수로 삭제되어 Nginx가 CSS 파일을 올바르게 식별할 수 없게 되어 잘못된 MIME 유형을 브라우저에 보냈습니다. . 해당 줄을 추가한 다음 Nginx 데몬을 다시 시작하여 계속하세요

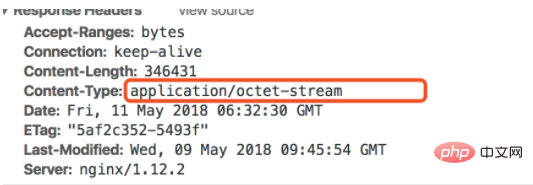
잘못된 CSS 및 js 유형은 다음과 같습니다

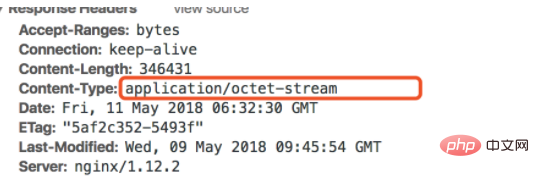
올바른 CSS 및 js 유형은 다음과 같아야 합니다

권장 사항: " CSS 동영상 튜토리얼》
위 내용은 nginx의 CSS가 작동하지 않으면 어떻게 해야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




