웹페이지 CSS를 복사하는 방법: 먼저 복사하려는 웹사이트를 찾은 다음 f12를 누르거나 "검사"를 마우스 오른쪽 버튼으로 클릭한 다음 쿼리 레이어를 보고 마지막으로 복사할 모든 스타일 시트를 선택합니다. CSS 스타일을 새 CSS 파일에 추가하기만 하면 됩니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
웹사이트를 만드는 사람들은 웹사이트의 스타일을 약간 복사하는 것이 매우 번거로운데 어떻게 많은 스타일을 복사할 수 있습니까? 웹페이지의 CSS 스타일을 복사하는 방법을 살펴보겠습니다.
웹페이지 CSS를 복사하는 방법:
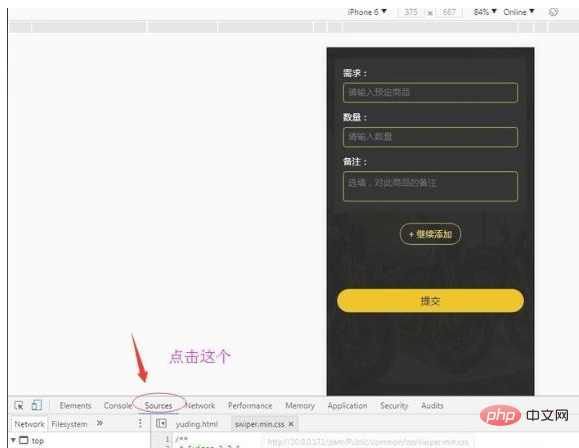
복사하려는 웹사이트를 찾으세요. 검사하려면 f12 키를 누르거나 마우스 오른쪽 버튼을 클릭하고 쿼리 레이어에서 나와 그림에서 세 번째

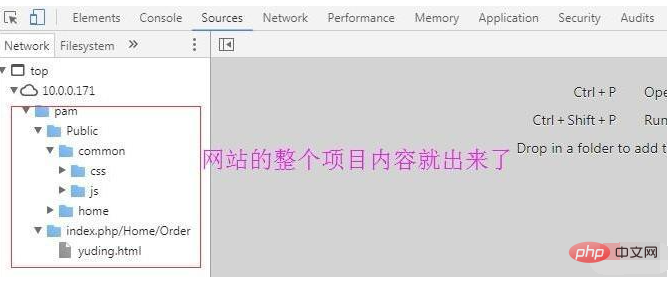
를 클릭하면 왼쪽의 전체 프로젝트를 볼 수 있습니다. 스타일 시트 찾기 시작

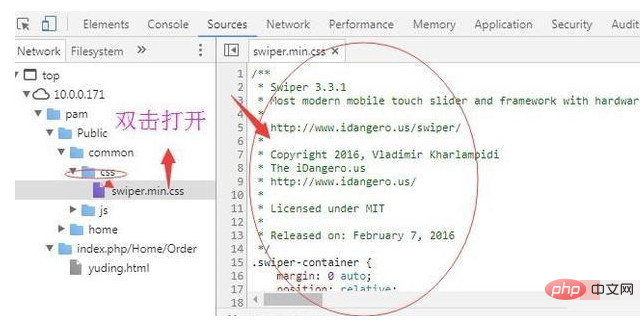
스타일 시트를 찾아 더블클릭하여 오른쪽에서 엽니다

모든 스타일 시트를 선택하여 복사한 후 CSS 스타일을 새 CSS 파일에 복사하세요.
추천: "css 비디오 튜토리얼"
위 내용은 웹페이지 CSS를 복사하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




