1. 느린 네트워크 및 느린 장치 시뮬레이션
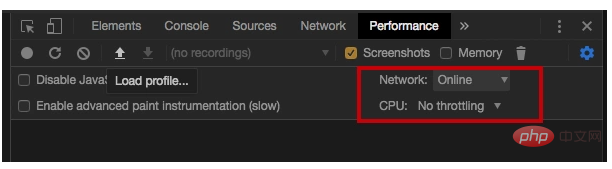
우리는 도시의 인터넷 속도에 익숙할 수 있지만 이는 인터넷 속도가 중국의 모든 곳에서 동일하다는 의미는 아닙니다. 속도가 여전히 느린 것이 안타깝기 때문에 우리가 만드는 제품에서 느린 네트워크 속도를 고려해야 하는 경우가 있는데 어떻게 시뮬레이션해야 할까요?
Google Chrome의 성능 탭을 열고 오른쪽 상단의 톱니바퀴 아이콘을 클릭하면 Newwork 및 CPU 시뮬레이션을 볼 수 있습니다. performance选项卡,然后单击右上角的齿轮图标就可以看到 Newwork 和CPU的模拟情况。

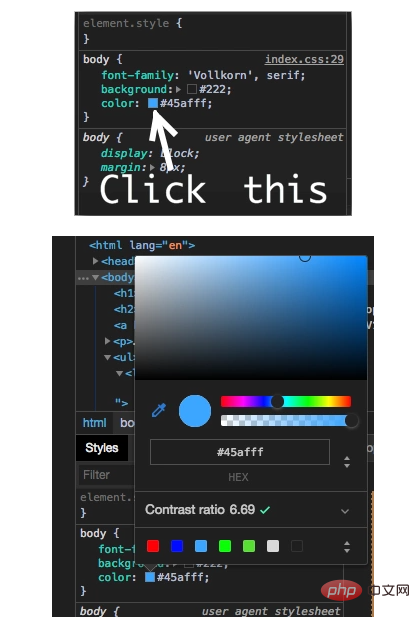
2. 颜色选择器
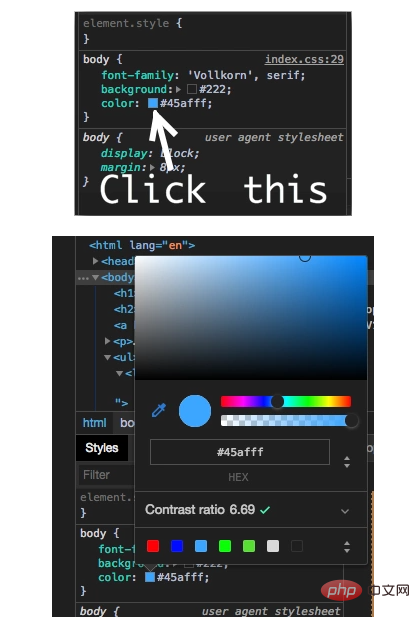
单击表示颜色的小方块,弹出颜色选择器。

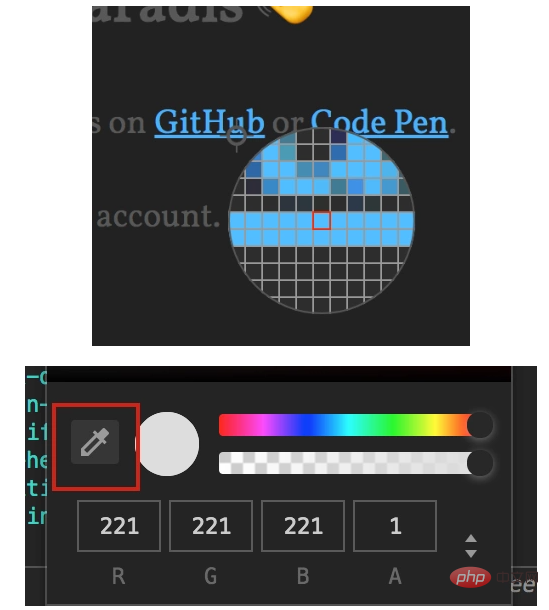
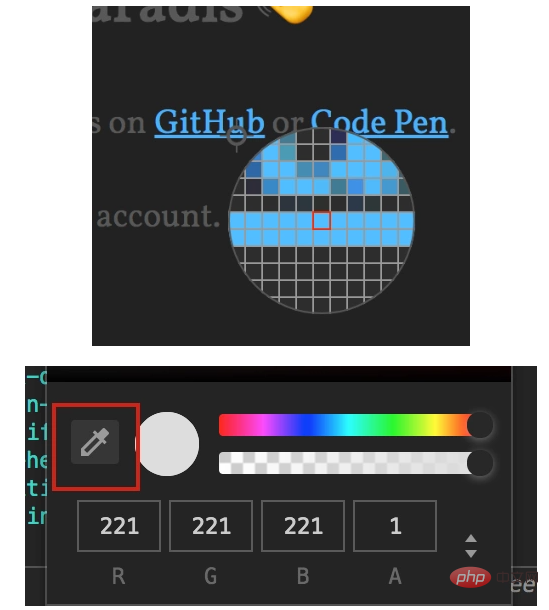
启用颜色选择器后,可以将网页悬停并使用颜色选择器来获取该像素的颜色。

弹出颜色选择器的小方块还有快捷键按住Shift并单击以更改颜色格式。
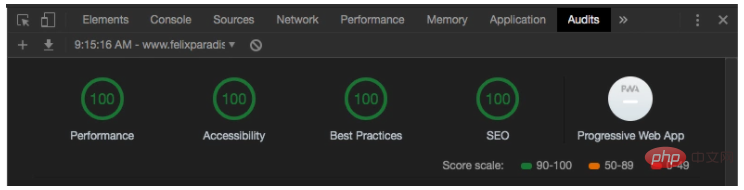
3. Audits
Audits(审计),这个功能其实一直存在,只不过在chrome 60之后,发生了翻天覆地的变化:引入了Google开源的另外一个项目:LightHouse。
Audits主要从5个方面来给网页打分,最终会生成一个report:
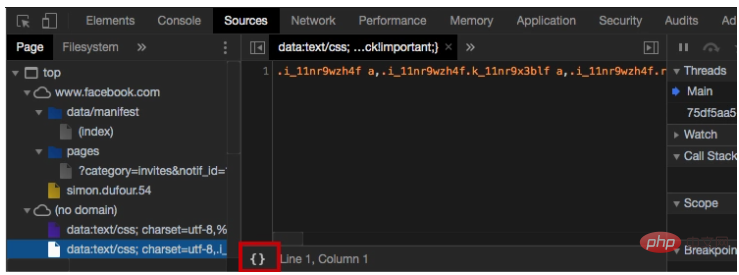
4.Pretty Print(显示可读代码)

我们知道许多网站都对Javascript代码进行了压缩,但这对开发者和学习者来说,读起来很费劲,谷歌提供一个功能给我们,可以更好查看压缩文件。
我们点击下方的大括号{}图标,即可使用Pretty Print功能了

5.快速文件切换器
如果你知道文件名,则不必打开“Sources”选项卡。只需按cmd/ctrl + p
2. 색상 선택기
색상을 나타내는 작은 사각형을 클릭하면 색상 선택기가 나타납니다.
 활성화 색상 선택기를 선택한 후 웹페이지에 마우스를 올려 놓고 색상 선택기를 사용하여 해당 픽셀의 색상을 가져올 수 있습니다.
활성화 색상 선택기를 선택한 후 웹페이지에 마우스를 올려 놓고 색상 선택기를 사용하여 해당 픽셀의 색상을 가져올 수 있습니다.

팝 up 색상 선택기의 작은 사각형에는 Shift를 누른 채 클릭하여 색상 형식을 변경할 수 있는 단축키도 있습니다. 
감사(audits), 이 기능은 항상 존재했지만 Chrome 60 이후에는 엄청난 변화가 일어났습니다. 또 다른 Google 오픈 소스 프로젝트인 LightHouse가 도입되었습니다. 코드>. <h2></h2>
<p>Audits</p>주로 5가지 측면에서 웹페이지를 평가하고 최종적으로 보고서를 생성합니다.<p></p>4.Pretty Print(읽을 수 있는 코드 표시)<p></p>
<p><img src="https://img.php.cn%20/upload/%20image/621/681/800/1611732950858940.png%20" title=" 1611732950858940.png " alt="EF9FE57333F9169AEDCF432CC1B688.png "> 해당 웹사이트에서는 자바스크립트 코드를 압축해 놓았으나 개발된 내용이므로 독자와 학습자의 입장에서는 매우 어렵습니다. Google은 압축된 파일을 더 잘 볼 수 있는 기능을 제공합니다. </p>
<ol>Pretty Print 기능을 사용하시려면 아래 중괄호 <code>{} 아이콘을 클릭하세요 소스' 탭.
소스' 탭. cmd/ctrl + p를 누르고 찾으려는 파일 이름을 입력한 다음 Enter를 누르면 OK입니다. Chrome
테스트에 도움이 되는 모바일 에뮬레이터 기능이 개발자 툴킷에 추가되었습니다.대부분의 사람들은 대부분의 경우 다양한 화면 크기와 방향을 통해 웹사이트를 볼 수 있습니다. 
Icomo
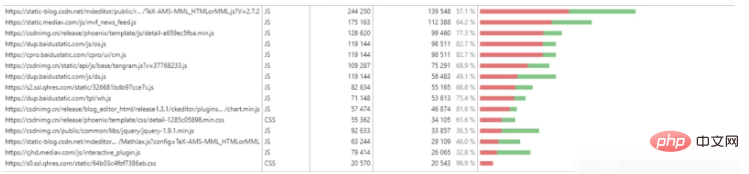
🎜7. 스크린샷 🎜🎜1, F12🎜🎜2, [ctrl+shift+p] 🎜🎜3 "캡처"를 입력하세요. 🎜🎜4. 스크린샷 "[웹페이지 전체] 🎜🎜노드 스크린샷 캡처" [노드 웹페이지] 🎜🎜 "스크린샷 캡처" [현재 화면] 🎜🎜🎜 8. 확장 프로그램🎜🎜 Chrome 개발자 콘솔에 확장 프로그램을 설치할 수 있습니다. 많은 프레임워크에는 해당 기술(Vue, Angular, React 등) 개발을 단순화하기 위한 자체 확장이 있습니다. 이것은 주요 DevTools 확장 목록입니다. 🎜🎜9. Coverage🎜🎜Coverage는 말 그대로 웹사이트에서 코드가 실행 중일 때 어떤 js와 css가 이미 실행되고 있는지, 어떤 js와 css가 실행되지 않았는지 감지하는 데 사용할 수 있습니다. 그림과 같이 csdn 웹 페이지를 열었을 때 표시되는 실행 코드와 실행 취소 코드입니다. 🎜🎜🎜🎜🎜caver를 여는 방법 전제 조건: Chrome 브라우저 버전이 59 이상이어야 합니다. Ctrl+Shift+i로 devtools를 빠르게 열고... 오른쪽 상단에 추가 도구를 클릭하세요. 🎜🎜그렇다면 이 새로운 기능의 역할은 무엇인가요? 🎜위 그림에서 볼 수 있듯이 가장 오른쪽에는 우리가 로드한 CSS 및 js 파일의 개수가 표시됩니다. 빨간색 영역은 실행된 코드를 나타내고, 청록색 영역은 로드되었지만 실행되지 않은 코드를 나타냅니다. 페이지에서 사용되지 않은 js, css 코드를 찾아내는 데 사용할 수 있습니다. 사용자에게 필요한 코드만 제공하여 페이지 성능을 향상시킬 수 있습니다. 이는 분할될 수 있는 스크립트를 식별하고 중요하지 않은 스크립트를 지연 로드하는 데 유용합니다.
10. 실시간으로 새로운 기능에 대한 후속 조치
Chrome의 개발 도구는 지속적으로 업데이트되며 DevTools의 새로운 기능에 대한 업데이트된 동영상을 수시로 확인하여 몇 가지 새로운 기능에 대해 알아볼 수 있습니다. 이제 Google의 유용한 기능을 실시간으로 알 수 있습니다.
코드가 배포된 후에는 발생할 수 있는 버그를 실시간으로 알 수 없습니다. 나중에 이러한 버그를 해결하기 위해 로그 디버깅에 많은 시간을 소비했습니다. 그런데 유용한 것을 추천하고 싶습니다. BUG 모니터링 도구 Fundebug(https://www.fundebug.com/?utm_source=xiaozhi).




















![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



