Css 센터링 코드에는 다음이 포함됩니다. 1. "vertical-align:middle"; 2. "display:flex" 3. 상위 요소에 대해 "display:table"을 설정하고 하위 요소에 대해 "display:table-cell"을 설정합니다. CSS 수직 중심 등을 구현합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터.
권장:css 비디오 튜토리얼
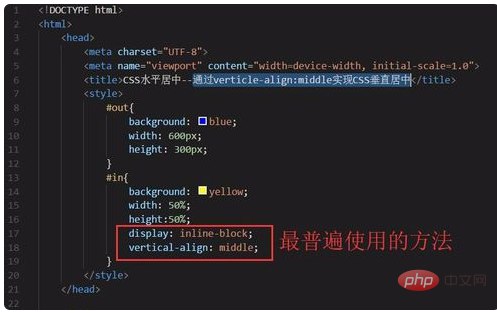
Vertical-align:middle을 통해 CSS 수직 센터링을 구현하는 것이 가장 일반적으로 사용되는 방법이지만, 수직을 적용하려면 특별한 주의가 필요한 것이 디스플레이: 인라인입니다. -요소의 블록. inline-block은 인라인 요소와 블록 수준 요소의 특성을 모두 가질 수 있기 때문에 요소에 너비와 높이를 갖게 할 수 있습니다. 따라서 상자 내에서 센터링을 수행할 수 있습니다

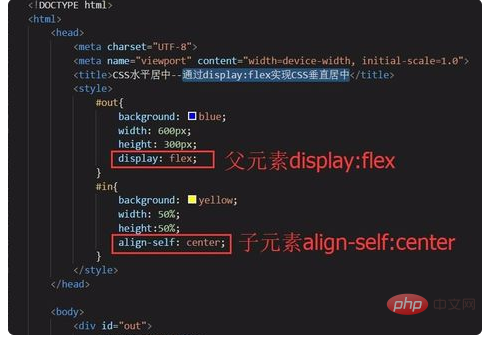
display:flex를 통해 CSS 수직 센터링을 수행하는 방법은 상위 요소에 display:flex; 및 하위 요소에 align-self:center;를 제공하는 것입니다. CSS 수평 센터링과 동일한 원리입니다. 유일한 차이점은 flex-direction입니다. 하나는 행(기본값)이고 다른 하나는 열입니다.
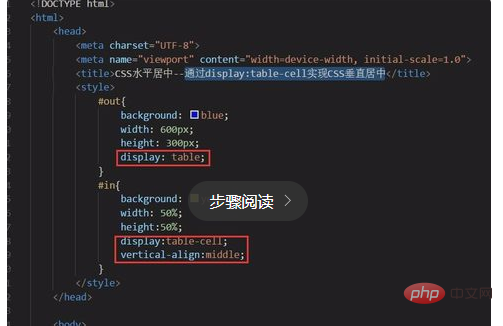
 CSS 수직 센터링을 구현하기 위해 상위 요소 표시: 테이블 및 하위 요소 표시: 테이블 셀을 제공합니다. 테이블은 또한 일반적으로 사용되는 센터링 모드의 일부 스타일에 특정 영향을 미친다는 점입니다. 다음 요소는 자주 사용하지 않는 것이 좋습니다.
CSS 수직 센터링을 구현하기 위해 상위 요소 표시: 테이블 및 하위 요소 표시: 테이블 셀을 제공합니다. 테이블은 또한 일반적으로 사용되는 센터링 모드의 일부 스타일에 특정 영향을 미친다는 점입니다. 다음 요소는 자주 사용하지 않는 것이 좋습니다.
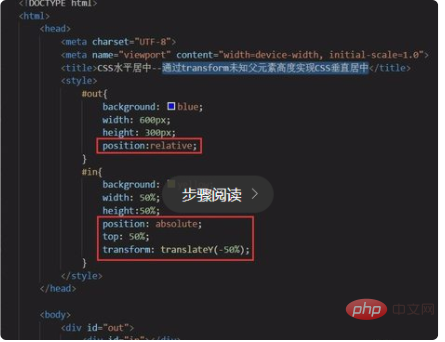
 먼저 상위 요소에 위치:상대적을 부여한 다음, 하위 요소에 위치:절대값을 부여하고,translateY를 사용하여 수직 중앙에 배치합니다. CSS3의 새로운 기능인 번역은 세로축의 요소 오프셋을 변경할 수 있습니다.
먼저 상위 요소에 위치:상대적을 부여한 다음, 하위 요소에 위치:절대값을 부여하고,translateY를 사용하여 수직 중앙에 배치합니다. CSS3의 새로운 기능인 번역은 세로축의 요소 오프셋을 변경할 수 있습니다.
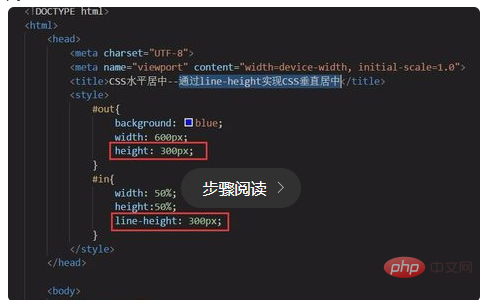
 하위 요소의 줄 높이 값을 상위 요소의 높이와 동일하게 설정합니다. 이 방법은 하위 요소가 한 줄의 텍스트인 경우에 적합합니다. 세로축도 중앙에 위치합니다.
하위 요소의 줄 높이 값을 상위 요소의 높이와 동일하게 설정합니다. 이 방법은 하위 요소가 한 줄의 텍스트인 경우에 적합합니다. 세로축도 중앙에 위치합니다.
 전시정보:
전시정보:
Cascading Style Sheets(전체 영어명: Cascading Style Sheets)는 HTML(Standard Generalized Markup Language의 응용 프로그램) 또는 XML(Standard Generalized Markup Language의 하위 집합)을 표현하는 데 사용되는 응용 프로그램입니다. 파일 형식에 대한 언어. CSS는 웹페이지를 정적으로 수정할 수 있을 뿐만 아니라 다양한 스크립트 언어와 협력하여 웹페이지의 다양한 요소의 형식을 동적으로 지정할 수도 있습니다.
위 내용은 CSS 센터링 코드는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




