CSS를 사용하여 사진을 배경으로 만드는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 p 태그를 추가하고 마지막으로 CSS의 배경 속성을 사용하여 사진을 배경으로 설정합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전, DELL G3 컴퓨터.
추천: css 비디오 튜토리얼
CSS의 배경 속성을 사용하여 이미지를 배경으로 설정할 수 있습니다. 배경은 하나의 명령문으로 모든 배경 속성을 설정할 수 있습니다.
설정할 수 있는 속성은 배경색, 배경 위치, 배경 크기, 배경 반복, 배경 원본, 배경 클립, 배경 첨부 및 배경 이미지입니다.
특별한 순서 없이 각 값을 공백으로 구분하세요. background: #FF0000 URL(smiley.gif)과 같은 값 중 일부만 허용될 수 있습니다.
예:
<html>
<head>
<style type="text/css">
body
{
background: #ff0000 url(img/1.jpg) ;
}
</style>
</head>
<body>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
</body>
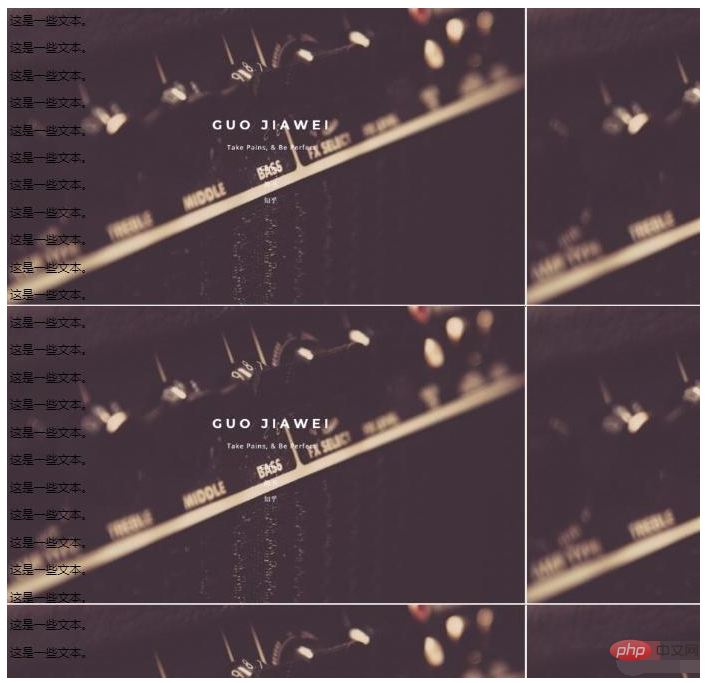
</html>효과는 다음과 같습니다.

위 내용은 CSS를 사용하여 이미지를 배경으로 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




