
HTML 웹 페이지에서 부트스트랩 프레임워크를 사용하는 방법: 먼저 jQuery 라이브러리를 HTML 웹 페이지로 가져오고 링크를 사용하여 CSS를 가져온 다음 부트스트랩 CSS의 클래스를 사용하여 버튼을 아름답게 만듭니다. 수업 이름.

이 튜토리얼의 운영 환경: windows10 시스템, bootstrapv4.4.1&&html5 버전, DELL G3 컴퓨터 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
HTML 웹 페이지에서 부트스트랩 프레임워크를 사용하는 방법:
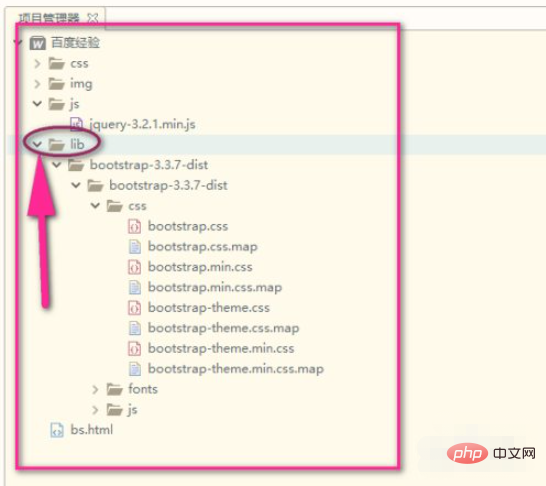
1. 준비는 부트스트랩 패키지를 다운로드하고 압축을 푸는 것입니다. 기본 부트스트랩 경로를 임의로 변경하면 안 됩니다. 그렇지 않으면 오류가 발생합니다. . 그림과 같이 lib 폴더(직접 설정한 폴더, 이름은 직접 지정 가능)에 부트스트랩 라이브러리를 넣었습니다. 어쨌든 부트스트랩에서는 아무 것도 변경하거나 건드리지 마세요.

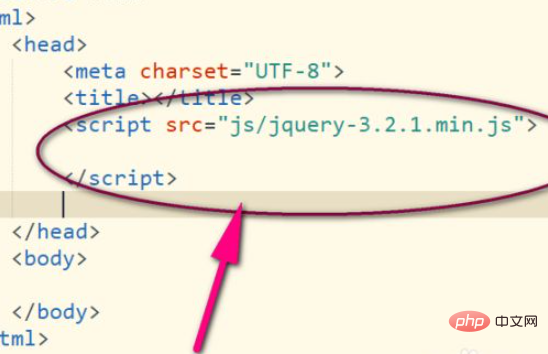
2. 그런 다음 부트스트랩 전에 HTML 페이지로 jQuery 라이브러리를 가져옵니다. 그 이유는 당연히 부트스트랩이 여러 곳에서 jq를 사용하므로 jq도 가져와야 하기 때문입니다.

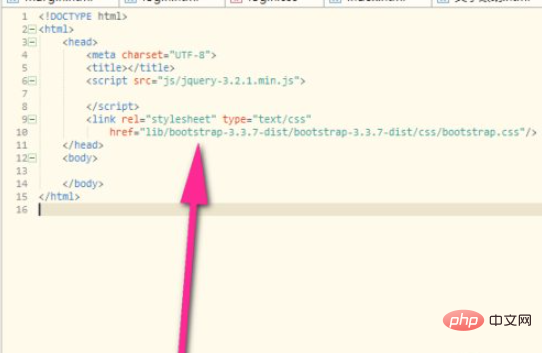
3. 그림과 같이 CSS는 link, JS는 script, bootstrap은 CSS가 일반적으로 사용됩니다.

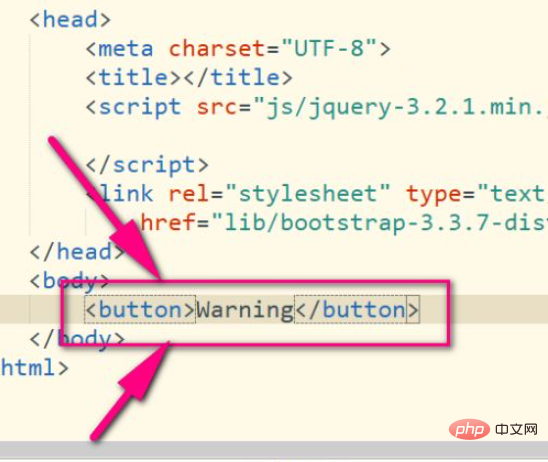
4. 다음으로 부트스트랩이 적용되지 않은 버튼의 효과 스타일을 살펴보겠습니다.

5. 그림과 같이 버튼이 회색과 흰색으로 되어 있어 보기 흉합니다. 그런 다음 부트스트랩의 CSS 클래스를 사용하여 버튼을 아름답게 만듭니다.

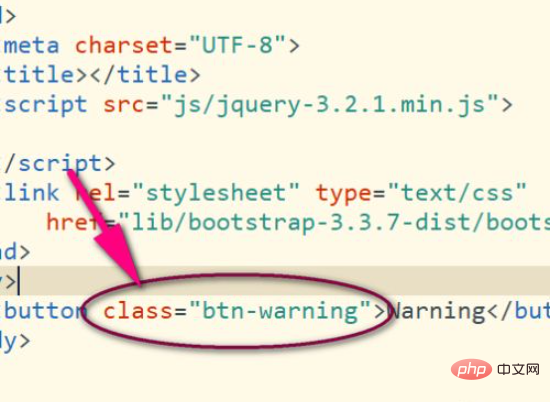
6. 그림과 같이 클래스 이름을 추가하면 미려한 효과를 얻을 수 있는 경고형 버튼입니다.


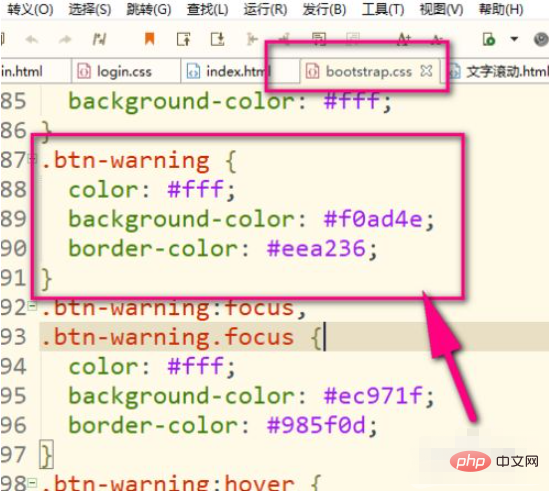
7. 그럼 지금 사용된 클래스는 어디서 온 걸까요? CSS에 있습니다. 여기에서 볼 수 있습니다. 친구 여러분, 어떤 클래스가 작성되어 있는지 살펴보고 수정할 수도 있으므로 자신만의 결과를 얻을 수 있습니다.

관련 추천: "bootstrap 기본 튜토리얼"
위 내용은 HTML 웹 페이지에서 부트스트랩 프레임워크를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!