

이 글에서는 Bootstrap 파일 입력(가장 유용한 파일 업로드 구성 요소)을 사용하여 이미지를 표시하고 업로드하는 방법과 서버 측에 파일을 저장하는 방법을 소개합니다.



관련 추천 : "bootstrap 기본 튜토리얼"
<link type="text/css" rel="stylesheet" href="${ctx}/components/fileinput/css/fileinput.css" />
<script type="text/javascript" src="${ctx}/components/fileinput/js/fileinput.js"></script>
<script type="text/javascript" src="${ctx}/components/fileinput/js/fileinput_locale_zh.js"></script>http //plugins.krajee .com/file-input, 다운로드 주소가 포함된 공식 문서입니다.
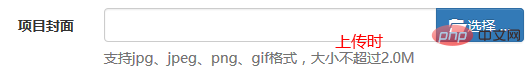
<input type="file" name="image" class="projectfile" value="${deal.image}"/>type=file 및 class=projectfile 구성 요소를 추가하여 입력 파일 형식임을 나타냅니다.
name은 백그라운드에서 획득 키를 지정합니다.
값은 이미지가 표시될 때의 경로를 지정합니다.
projectfileoptions : {
showUpload : false,
showRemove : false,
language : 'zh',
allowedPreviewTypes : [ 'image' ],
allowedFileExtensions : [ 'jpg', 'png', 'gif' ],
maxFileSize : 2000,
},
// 文件上传框
$('input[class=projectfile]').each(function() {
var imageurl = $(this).attr("value");
if (imageurl) {
var op = $.extend({
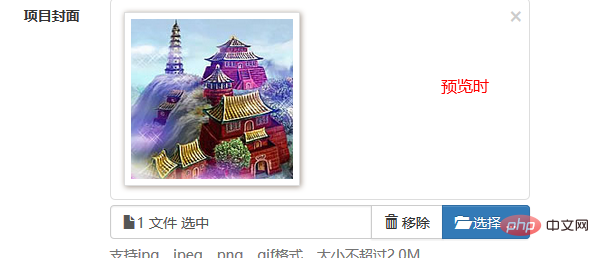
initialPreview : [ // 预览图片的设置
"<img src='" + imageurl + "' class='file-preview-image' alt="부트스트랩 파일 입력 사용" >", ]
}, projectfileoptions);
$(this).fileinput(op);
} else {
$(this).fileinput(projectfileoptions);
}
});jquery를 통해 해당 입력 파일을 가져온 후 fileinput 메서드를 실행합니다.
showUpload는 업로드 버튼이 있는지 여부를 설정합니다.
중국어로 지정된 언어
allowedFileTypes, allowedFileExtensions 왜 작동하지 않는지 모르겠어요?
maxFileSize는 업로드된 파일의 크기를 지정합니다.
먼저 파일이 있는 양식 양식의 레이아웃을 살펴보겠습니다.
<form class="form-horizontal required-validate" action="${ctx}/save?callbackType=confirmTimeoutForward" enctype="multipart/form-data" method="post" οnsubmit="return iframeCallback(this, pageAjaxDone)">
<div class="form-group">
<label for="" class="col-md-1 control-label">项目封面</label>
<div class="col-md-10 tl th">
<input type="file" name="image" class="projectfile" value="${deal.image}" />
<p class="help-block">支持jpg、jpeg、png、gif格式,大小不超过2.0M</p>
</div>
</div>
<div class="form-group text-center ">
<div class="col-md-10 col-md-offset-1">
<button type="submit" class="btn btn-primary btn-lg">保存</button>
</div>
</div>
</form>enctype="multipart/form-data"는 필수입니다.
οnsubmit="return iframeCallback(this, pageAjaxDone)" 메소드를 사용하여 ajax를 통해 양식(iframeCallback)을 제출하고, 업로드 성공 후 다음 단계를 위해 콜백 함수(pageAjaxDone)를 호출합니다.
그럼 콜백 함수 pageAjaxDone을 소개하겠습니다.
function pageAjaxDone(json) {
YUNM.debug(json);
YUNM.ajaxDone(json);
if (json[YUNM.keys.statusCode] == YUNM.statusCode.ok) {
var msg = json[YUNM.keys.message];
// 弹出消息提示
YUNM.debug(msg);
if (YUNM.callbackType.confirmTimeoutForward == json.callbackType) {
$.showSuccessTimeout(msg, function() {
window.location = json.forwardUrl;
});
}
}
}주요 기능은 ajaxDone 메소드를 통해 서버에서 전달된 오류 메시지를 처리하는 것입니다. 서버 작업이 성공하면 프롬프트 메시지가 표시되고 해당 URL로 이동합니다.
백엔드 springMVC 파일 저장 참고하세요 (http://blog.csdn.net/qing_gee/article/details/51027040#t8)
ps : 위 블로그는 왼쪽 작은 질문인데, 아주 친한 친구 ihchenchen이 나에게 다음과 같은 알림을 주기 전까지는 공부하지 않았습니다:
allowedFileTypes, allowedFileExtensions fileinput() 메서드가 fileinput에서 한 번 두 번 호출되기 때문에 이것이 효과가 없는 이유를 알고 있습니다. js 마지막 몇 줄은 다시 한번 당신이 직접 쓴 것입니다
$(this).fileinput(). fileinput.js에서는 allowedFileTypes 및 allowedFileExtensions 값이 설정되지 않습니다.
변경하는 방법에는 두 가지가 있습니다.
1. fileinput.js에서 호출의 마지막 몇 줄을 주석 처리합니다.
2. $(this).fileinput()을 작성하지 않고 모든 작업을 수행하려면 "data-" 메소드를 사용하세요.
ihchenchen의 친절한 설명에 매우 감사드립니다. 비록 그가 제공한 설명이 내 의심을 해결하지는 못했지만 저는 이전에 많은 블로그를 썼고 기본적으로 이러한 친절과 좋은 사례는 거의 발생하지 않았습니다. 효과적인 답변. 중국 프로그래머와 외국 프로그래머가 생각나네요. 그 안에 담긴 이야기는 충격적이기도 하고 조금 당황스럽기도 합니다. 따라서 "질문을 하고, 답변을 얻으며, 주의가 산만해지지 않습니다."를 달성하는 방법은 특히 소중하며 "ihchenchen"은 이러한 정신으로 가득 차 있습니다!
이 두 가지 속성을 설정한 후 부트스트랩 파일 입력이 효과가 없는 이유에 대해 이전에는 혼란스러웠습니다. 사실 그것은 저 자신의 오해였습니다.
allowedFileTypes
업로드가 허용되는 파일 형식 목록입니다. 기본적으로 null로 설정되어 있으며, 이는 플러그인이 업로드를 위해 모든 파일 형식을 지원함을 의미합니다. msgInvalidFileType에 설정된 메시지가 발생합니다. fileTypeSettings에 설정된 다음 유형을 설정할 수 있습니다.
['image', 'html', 'text', 'video', 'audio', 'flash', 'object']
"allowedFileTypes"부터 시작하겠습니다. 이 속성은 파일 선택 유형을 알려주므로 다음과 같이 쉽게 생각할 수 있습니다.
也就是说,我们希望此时的“所有文件”处不是“所有文件”,而是“image”之类的。显然这样的逻辑并没有错,但却不适合bootstrap fileinput!
那么,这个时候我就很容易认为“allowedFileTypes” 没有起到作用!
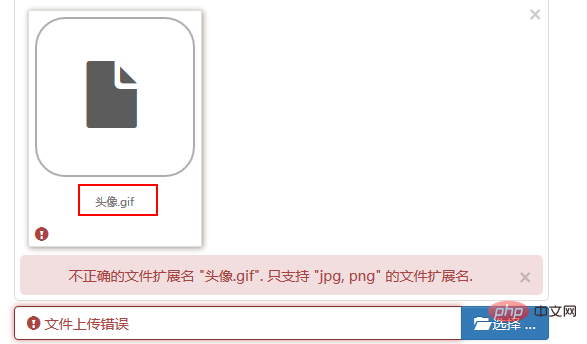
但请看下图:
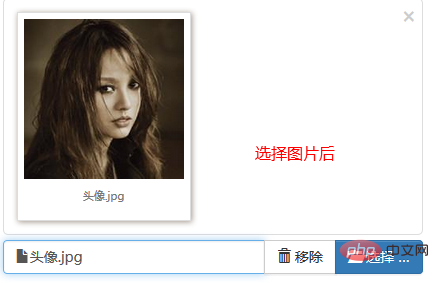
吼吼,原来是在你选择了文件后发生的类型检查!
$(this).fileinput({
showUpload : false,
showRemove : false,
language : 'zh',
allowedPreviewTypes: ['image'],
allowedFileTypes: ['image'],
allowedFileExtensions: ['jpg', 'png'],
maxFileSize : 2000,
});通过fileinput方法我们加载一个bootstrap fileinput组件,那么其内部是如何实现allowedFileTypes的呢?
通过在fileinput.js文件中搜索“allowedFileTypes”关键字,我们得到如下代码:
var node = ctr + i, previewId = previewInitId + "-" + node, isText, file = files[i],
caption = self.slug(file.name), fileSize = (file.size || 0) / 1000, checkFile, fileExtExpr = '',
previewData = objUrl.createObjectURL(file), fileCount = 0, j, msg, typ, chk,
fileTypes = self.allowedFileTypes, strTypes = isEmpty(fileTypes) ? '' : fileTypes.join(', '),
fileExt = self.allowedFileExtensions, strExt = isEmpty(fileExt) ? '' : fileExt.join(', ');然后我们继续看到如下的代码:
if (!isEmpty(fileTypes) && isArray(fileTypes)) {
for (j = 0; j < fileTypes.length; j += 1) {
typ = fileTypes[j];
checkFile = settings[typ];
chk = (checkFile !== undefined && checkFile(file.type, caption));
fileCount += isEmpty(chk) ? 0 : chk.length;
}
if (fileCount === 0) {
msg = self.msgInvalidFileType.replace('{name}', caption).replace('{types}', strTypes);
self.isError = throwError(msg, file, previewId, i);
return;
}
}我们可以发现,文件类型的检查是发生在checkFile方法上,那么checkFile方法到底做了些什么呢?
defaultFileTypeSettings = {
image: function (vType, vName) {
return (vType !== undefined) ? vType.match('image.*') : vName.match(/\.(png|jpe?g)$/i);
},
...以上就是checkFile的内容。
也就是说当我们指定allowedFileTypes: ['image'],时,就会进行image的类型检查。
显然我们选择的txt文件不属于image类型,那么就会匹配不上,出现以上界面。
同时,该方法告诉我们,当不指定allowedFileTypes: ['image'],,只指定allowedFileExtensions: ['jpg', 'png'],就会执行vName.match(/\.(png|jpe?g)$/i),也就是文件后缀类型的检查,这点很关键啊,为我们接下来介绍“allowedFileExtensions”奠定基础。
上节我们讨论完“allowedFileTypes”,捎带说了“allowedFileExtensions”,那么如何让后缀进行check呢?
$(this).fileinput({
showUpload : false,
showRemove : false,
language : 'zh',
allowedPreviewTypes: ['image'],
allowedFileExtensions: ['jpg', 'png'],
maxFileSize : 2000,
});fileinput组件此时指定的属性如上,没有了“allowedFileTypes”,并且指定允许的后缀类型为“[‘jpg’, ‘png’]”,也就是说,假如我们选择了gif的图片就会出现错误提示。
错误预期的发生了,那么请特别注意:
image: function (vType, vName) {
return (vType !== undefined) ? vType.match('image.*') : vName.match(/\.(png|jpe?g)$/i);
},fileinput.js文件中原始的代码如下:
image: function (vType, vName) {
return (vType !== undefined) ? vType.match('image.*') : vName.match(/\.(gif|png|jpe?g)$/i);
},image类型的后缀当然默认包含了gif,我只是为了举例说明,代码做了调整,请注意!
更多编程相关知识,请访问:编程视频!!
위 내용은 부트스트랩 파일 입력 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!