
bootstrap 설치 방법: 1. 공식 Bootstrap 웹사이트에서 Bootstrap 파일을 다운로드한 다음 및 <script>를 사용하여 참조합니다. 3. npm을 통해 설치합니다. Composer 설치만 하면 됩니다. </script>

이 튜토리얼의 운영 환경: Windows 7 시스템, 부트스트랩 버전 3.3.7, Dell G3 컴퓨터.
관련 튜토리얼 권장 사항: "bootstrap Tutorial"
Bootstrap은 간단하고 유연한 프런트 엔드 개발에서 널리 사용되는 프레임워크입니다. HTML, CSS 및 JavaScript를 기반으로 하며 HTML은 페이지 요소를 정의하고 CSS는 페이지 레이아웃을 정의하며 JavaScript는 페이지 요소의 응답을 담당합니다. 부트스트랩은 HTML, CSS 및 JavaScript를 기능적 구성 요소로 캡슐화하여 사용하기 간단하고 조잡합니다.
부트스트랩을 설치하는 방법은 무엇입니까?
1. 공식 Bootstrap 웹사이트에서 Bootstrap 파일을 다운로드한 후 및 <script>를 사용하여 참조하세요. </script>
Bootstrap 공식 웹사이트에 로그인하세요

Bootstrap 다운로드

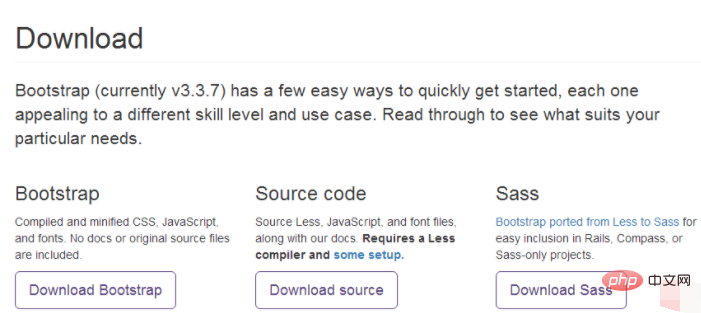
Bootstrap 다운로드: 미리 컴파일되고 압축된 Bootstrap 버전을 다운로드합니다(문서 및 소스 코드는 포함되지 않음).
코드 다운로드: 공식 웹사이트에 소개된 부트스트랩 소스 코드는 Less 파일의 컴파일과 일부 설치가 필요합니다.
부트스트랩이 처음이시라면, 첫 번째 것을 다운로드하여 직접 사용하시는 것을 권장합니다.
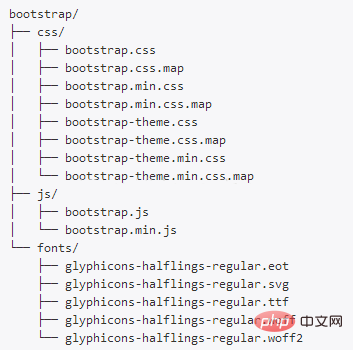
파일 구조
다운로드한 파일은 압축된 패키지입니다. 압축을 풀면 파일 구조를 볼 수 있습니다.

html Bootstrap 사용
html Bootstrap을 사용하려면 jquery.js, bootstrap.min.js 및 bootstrap.min.css 파일을 참조해야 일반 HTML 파일을 Bootstrap 템플릿을 사용하는 파일로 바꿀 수 있습니다.
방법 1: html과 Bootstrap 폴더를 함께 넣습니다
미리 편집된 Bootstrap을 다운로드하고 압축을 풀어 Bootstrap 폴더를 가져왔습니다. 그런 다음 상대 경로를 사용하여 jquery js를 참조하면 됩니다. , bootstrap.min.js 및 bootstrap.min.css 파일이면 충분합니다.
방법 2: CDN의 HTML 참조 jquery.js, bootstrap.min.js 및 bootstrap.min.css
많은 CDN 서비스가 이미 이러한 파일을 업로드했으므로 직접 호출하면 됩니다.
예:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>在线尝试 Bootstrap 实例</title> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <h1>Hello, world!</h1> </body> </html>
또한 다음 CDN 서비스도 사용할 수 있습니다.
국내 사용 권장: https://www.staticfile.org/
해외 사용 권장: https://cdnjs. com/
2. Bower를 통해 설치
Bootstrap의 Less, CSS, JavaScript 및 글꼴 파일도 Bower를 통해 설치하고 관리할 수 있습니다.
$ bower install bootstrap
3. npm을 통해 설치
npm 도구를 사용하여 Bootstrap을 설치할 수도 있습니다.
$ npm install bootstrap@3
require('bootstrap') 코드의 기능은 Bootstrap의 모든 jQuery 플러그인을 로드하는 것입니다. 그 중 부트스트랩 모듈 자체는 아무것도 내보내지 않습니다. 설치 패키지의 최상위 디렉터리에 /js/*.js 파일을 로드하여 단일 부트스트랩 플러그인을 수동으로 로드할 수 있습니다.
Bootstrap의 package.json 파일에는 몇 가지 추가 메타데이터가 포함되어 있습니다.
less - Bootstrap 소스 코드의 Less 파일 항목에 대한 경로
style - Bootstrap의 압축되지 않은 CSS 파일에 대한 경로
4 Composer를 통해 설치
또한 가능합니다. Less, CSS, JavaScript 및 글꼴 파일이 포함된 Composer(중국 공식 웹사이트: Composer Chinese 웹사이트)를 통해 Bootstrap 설치 패키지를 설치하세요. CSS 속성에 공급업체별 접두사를 추가합니다. Less/Sass 소스에서 Bootstrap을 컴파일하고 Bootstrap과 함께 제공되는 Gruntfile을 사용하지 않는 경우 Autoprefixer를 컴파일 도구 및 프로세스에 통합해야 합니다. 미리 컴파일된 Bootstrap 파일이나 우리가 제공하는 Gruntfile 파일을 사용하고 있다면 걱정할 필요가 없습니다. 우리가 이미 이 작업을 수행해 놓았기 때문입니다.
위 내용은 부트스트랩 설치 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!