새 CSS 규칙을 만드는 방법: 먼저 Dreamweaver 소프트웨어를 열고 메뉴에서 "파일"을 클릭하고 "새로 만들기"를 선택한 다음 마지막으로 "새 CSS 규칙" 대화 상자를 엽니다. 생성된 CSS 규칙의 선택기 유형이 충분함을 지정합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Adobe Dreamweaver cs3 버전, Dell G3 컴퓨터.
1. dreamweaver 소프트웨어를 엽니다.

2. 메뉴에서 "파일"을 클릭하고 "새로 만들기"를 선택합니다.

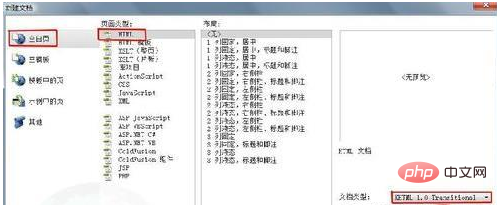
3 새 문서 창에서 "빈 페이지" - "HTML"을 선택합니다. 문서 유형 "XHTML1.0 전환"을 선택하고 "만들기" 버튼을 클릭하세요

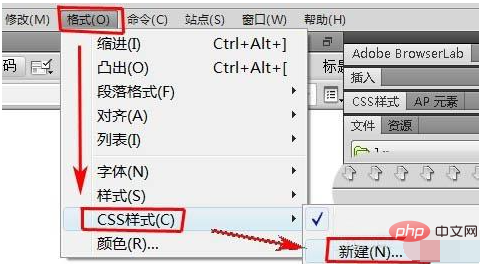
4. 문서에 삽입 지점을 놓은 다음 메뉴 표시줄에서 "서식"을 클릭하고 팝업에서 "CSS 스타일"을 선택하세요. -up 드롭다운 메뉴 — "새로 만들기"

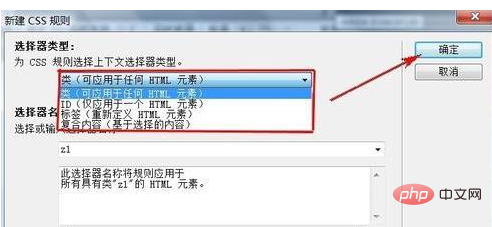
5. "새 CSS 규칙" 대화 상자에서 생성할 CSS 규칙의 선택기 유형을 지정합니다.
권장:css 비디오 자습서
클래스로 사용할 수 있는 클래스를 만들려면 HTML 요소에 사용자 정의 스타일을 적용하려면 선택기 유형 팝업 메뉴에서 클래스 옵션을 선택하고 선택기 이름 텍스트 상자에 스타일 이름을 입력합니다.
특정 ID 속성이 포함된 라벨의 형식을 지정하려면 선택기 유형 팝업 메뉴에서 ID 옵션을 선택하고 선택기 이름 텍스트 상자에 고유 ID를 입력하세요.
특정 HTML 태그의 기본 형식을 재정의하려면 선택기 유형 팝업 메뉴에서 태그 옵션을 선택한 다음 선택기 이름 텍스트 상자에 HTML 태그를 입력하거나 팝업 메뉴에서 태그를 선택하세요

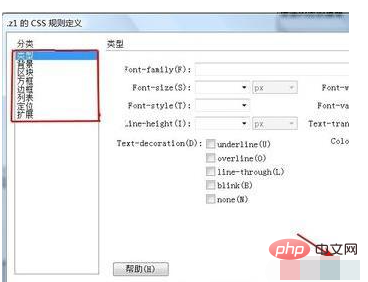
6. "CSS 규칙 정의" 창에서 유형, 배경, 블록, 상자, 테두리, 목록, 위치 지정, 표시 보호에 필요한 매개변수를 설정한 후 "확인" 버튼을 클릭하면 설정이 완료됩니다

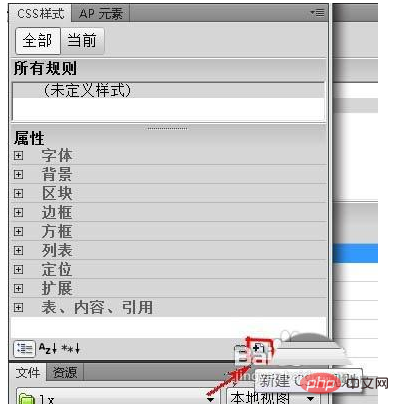
7. CSS 스타일 패널에서도 설정할 수 있습니다. 문서에 삽입 지점을 놓고 CSS 스타일 패널 아래에 있는 "새 CSS 규칙" 아이콘을 클릭하세요. 그런 다음 6단계

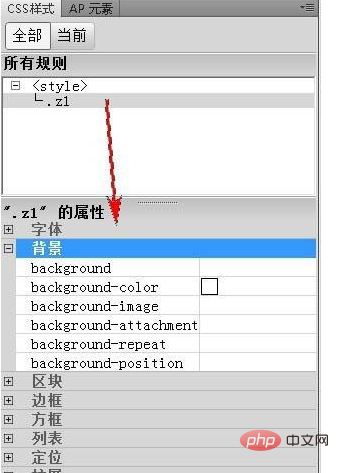
8에서 설정을 완료하세요. CSS 속성

더 많은 프로그래밍에 대해 유형, 배경, 블록, 상자, 테두리, 목록, 위치 지정 및 전시 보호에 필요한 매개변수를 설정하세요.프로그래밍 입문을 방문해 주세요! !
위 내용은 새로운 CSS 규칙을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




