CSS에서 이미지를 가로로 정렬하는 방법: 먼저 모든 이미지를 감싸는 div를 만든 다음 외부 div의 세로 스크롤 막대를 숨기고 마지막으로 가로 스크롤 막대를 자동으로 설정합니다. 외부 div 이제 랩하세요.

이 튜토리얼의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
추천: css 비디오 튜토리얼
css 이미지를 수평으로 정렬하기
코드 예제를 통해 직접 소개하겠습니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.wrap{
height: 130px;
overflow-x: auto;
overflow-y: hidden;
white-space: nowrap;
}
.b{
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<div class="wrap">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
</div>
</body>
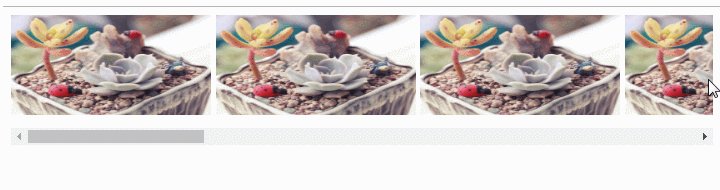
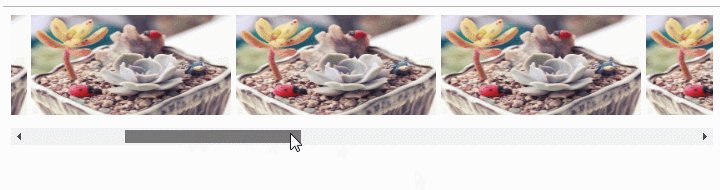
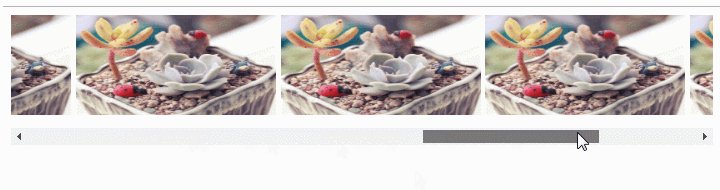
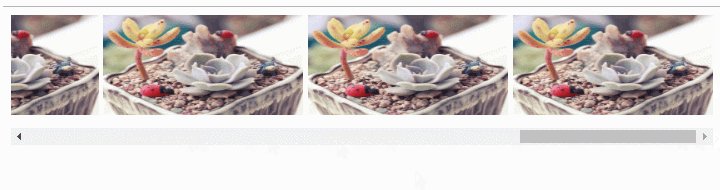
</html>렌더링:

img 태그는 왼쪽으로 떠있을 수 없습니다. 컨테이너는 줄 바꿈 없이 추가되어야 합니다.
위 내용은 CSS에서 이미지를 가로로 정렬하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




