이노트패드 튜토리얼칼럼에서는 notepad++ 칼럼 편집과 칼럼 블록 편집에 대해 소개하겠습니다. 필요한 친구들에게 도움이 되길 바랍니다!

notepad++특히 유용한 기능은 열 편집과 열 블록 편집입니다. 이 두 기능은 업무에 사용할 수 있고 큰 편리성을 가져올 수 있다고 생각합니다.
열 편집:
모두가 txt 편집기에 매우 익숙합니다. 여러 줄을 수정해야 하는 경우 한 줄씩만 수정할 수 있습니다. Notepad++는 동시에 여러 줄의 데이터를 수정할 수 있습니다.
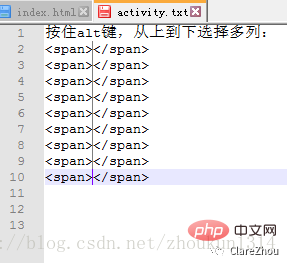
1. Alt 키를 누른 채 위에서 아래로 여러 열을 선택하세요.

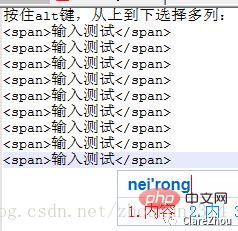
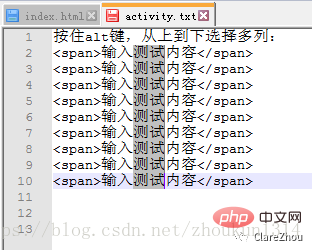
2. 삽입해야 할 내용을 추가하세요. 여러 줄의 레코드를 동시에 삽입할 수 있습니다. .Alt 키를 누른 채 콘텐츠를 삭제해야 하는 항목을 선택하면 여러 행의 기록을 동시에 삭제할 수 있습니다

열 편집의 장점은 여러 행의 콘텐츠를 빠르게 편집할 수 있다는 것입니다. 단점은 동시에 동일한 내용만 추가할 수 있고 각 행의 위치가 동일한 열에 있어야 한다는 것입니다.
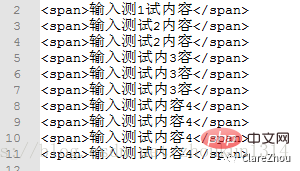
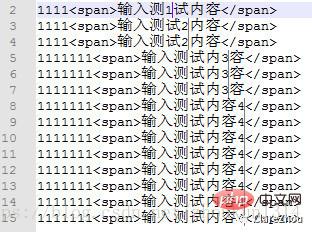
예: 아래 그림에서 1234를 삭제하려면 하나씩만 삭제할 수 있으며 한꺼번에 삭제할 수는 없습니다
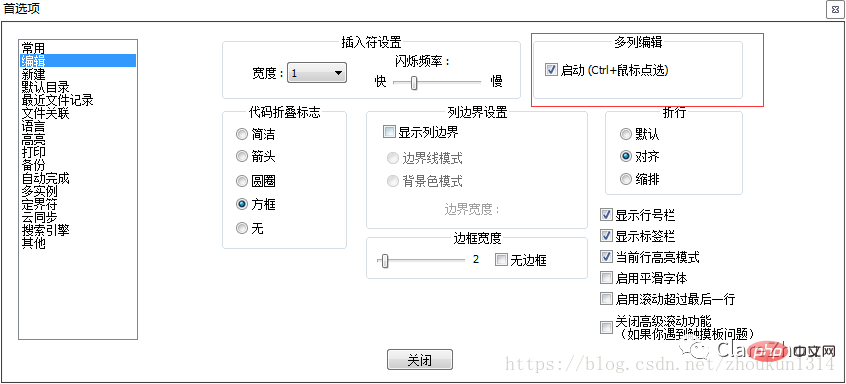
그러나 불연속적인 열을 추가하거나 삭제하는 방법이 있습니다. 설정 - 환경설정 - 편집 중 다중 열 편집을 선택할 수 있습니다. Ctrl 키를 누른 채 마우스로 클릭하면 여러 열을 연속적으로 편집할 수 있습니다. 예를 들어 위 그림의 1234는 이 방법을 통해 삭제할 수 있습니다.

 열 블록 편집:
열 블록 편집:
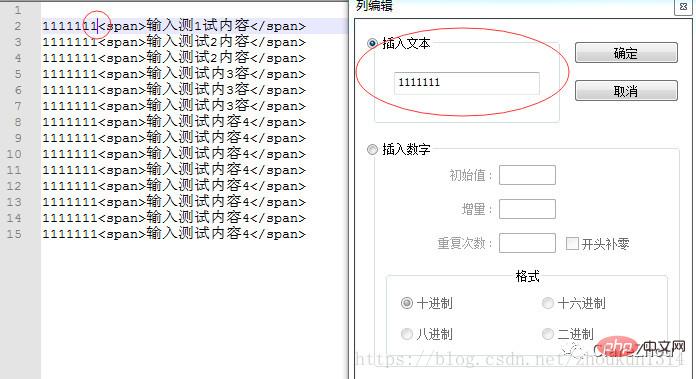
1. 열 블록 편집은 동일한 열에 동일한 내용을 동시에 추가할 수도 있습니다. 마우스로 첫 번째 행을 선택하고 편집 - 열 블록 편집(바로가기)을 선택하세요. alt+c)
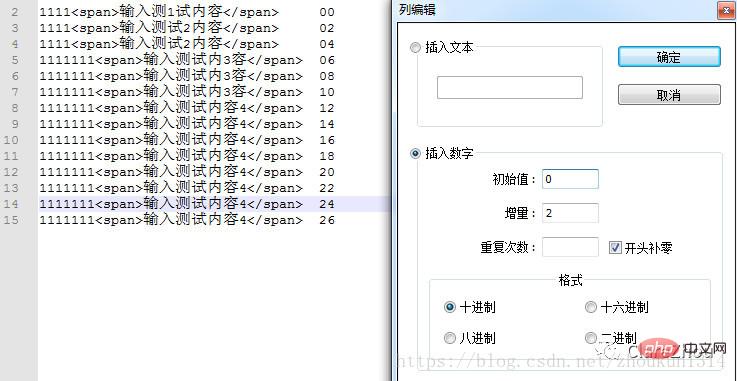
2. 증가하는 숫자 삽입:

이 기능은 여전히 사용하기 매우 쉽습니다.

위 내용은 Notepad++ 컬럼 편집 및 컬럼 블록 편집 기능에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!