resize 속성의 역할: 사용자가 요소의 크기를 조정할지 여부를 지정합니다. 값이 "none"이면 사용자는 요소의 크기를 조정할 수 없습니다. 값이 "both"이면 요소의 높이와 너비를 조정할 수 있습니다. 요소는 조정이 가능하며, 값이 "horizontal"이면 "요소의 너비를 조정할 수 있으며, "vertical"의 값은 요소의 높이를 조정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전, Dell G3 컴퓨터.
튜토리얼 추천: css 비디오 튜토리얼
css 크기 조정 속성
크기 조정 속성은 사용자가 요소의 크기를 조정할지 여부를 지정할 수 있는 CSS3의 새로운 속성입니다.
참고: resize 속성은 다른 요소의 오버플로 값이 "표시"되는지 여부를 계산하는 데 적합합니다.

Syntax
resize: none|both|horizontal|vertical;
속성 값:
none: 사용자는 요소의 크기를 조정할 수 없습니다.
모두: 사용자는 요소의 높이와 너비를 조정할 수 있습니다.
horizontal: 사용자가 요소의 너비를 조정할 수 있습니다.
vertical: 사용자가 요소의 높이를 조정할 수 있습니다.
참고: 이 속성을 적용하려면 요소의 오버플로 속성을 설정해야 합니다. 값은 자동, 숨김 또는 스크롤일 수 있습니다.
예: 사용자가 크기를 조정할 수 있도록 div 요소를 지정하세요
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
border:2px solid;
padding:10px 40px;
width:300px;
resize:both;
overflow:auto;
}
</style>
</head>
<body>
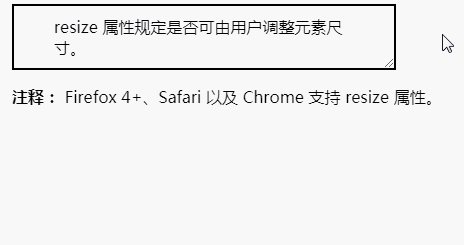
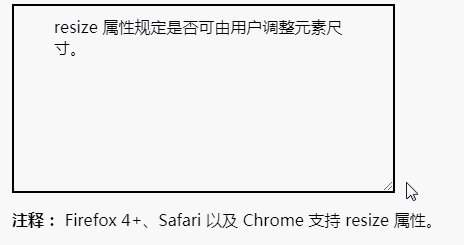
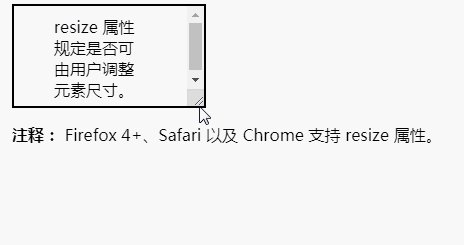
<div>resize 属性规定是否可由用户调整元素尺寸。</div>
<p><b>注释:</b> Firefox 4+、Safari 以及 Chrome 支持 resize 属性。</p>
</body>
</html>렌더링:

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 CSS에서 크기 조정 속성의 사용은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



