CSS에서 "::selection" 선택기를 사용하면 마우스로 텍스트를 선택한 후 배경색을 변경하는 효과를 얻을 수 있습니다. "E::selection{배경: 배경색 값;}" 스타일을 추가하면 됩니다. 텍스트 요소 E.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전, Dell G3 컴퓨터.
추천 튜토리얼: css 비디오 튜토리얼
css 마우스로 텍스트를 선택한 후 배경색을 변경하는 방법
css ::selection 선택기를 사용하여 마우스로 텍스트를 선택한 후 배경색을 변경할 수 있습니다.
::selection 선택기는 사용자가 선택하거나 강조 표시한 요소 부분과 일치합니다. ::선택은 몇 가지 CSS 속성(색상, 배경, 커서 및 윤곽선)에만 적용될 수 있습니다.
코드 샘플:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
border: 1px solid red;
}
.color::-moz-selection {
background: #93c;
color: #fcf;
}
.color::selection {
background: #93c;
color: #fcf;
}
</style>
</head>
<body>
<p>默认文本。测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
<p class="color">鼠标选中文字后改变背景色。测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
</body>
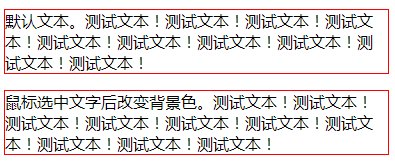
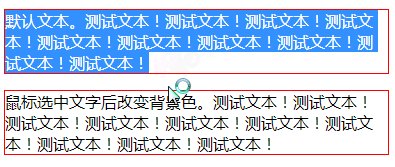
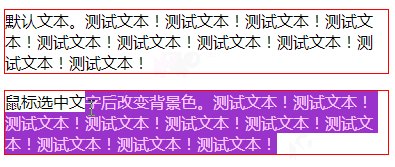
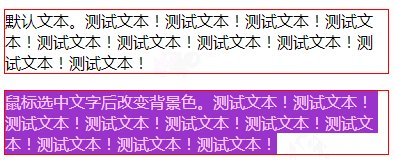
</html>렌더링:

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 CSS를 사용하여 마우스로 텍스트를 선택한 후 배경색을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



