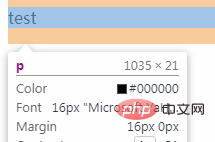
p의 초기 CSS 속성은 "color:#000000;font:16px Microsoft YaHei;margin:16px 0;"입니다. 다른 브라우저에서 p의 초기 CSS 속성은 브라우저의 개발자 도구를 사용하여 볼 수 있습니다. .그렇습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, Chrome76.0&&CSS3 버전, Dell G3 컴퓨터.
추천: "css 비디오 튜토리얼"
p 태그의 초기 CSS 속성은 무엇입니까?
개발자 도구를 통해 p 태그의 초기 속성을 볼 수 있습니다
1. 새 문서를 만들고, p 태그를 추가하고, 저장한 후 브라우저로 엽니다
2. f12를 누르고 dom 선택 도구를 클릭합니다. , 그리고 p 태그

3를 선택하세요. 그러면 p 태그의 기본 속성이 표시됩니다

4 p 태그의 초기 속성을 복원하려면 CSS
p{
color: #000;
font-size: 16px;
margin: 16px 0;
}를 재정의하세요. 더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 p의 CSS 초기 속성은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




