Related Related Residentations : "
VScode Tutorial "
"
VS 코드 포맷 코드 단축키 키는 다음과 같습니다. Shift + Option
+F
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],eslint.autoFixOnSave는 저장 시 자동으로 포맷하는 데 사용되지만 기본적으로 javascript .js 파일. eslint.autoFixOnSave 用来进行保存时自动格式化,但是默认只支持 javascript .js 文件。
eslint.validate
eslint.validate는 사용되는 파일 형식을 구성하는 데 사용됩니다. 그런 다음 코드를 저장하면 자동으로 eslint 스타일로 포맷됩니다(여러 번 저장해야 함). 2. HTML 형식 코드 들여쓰기플러그인 필요: Vetur
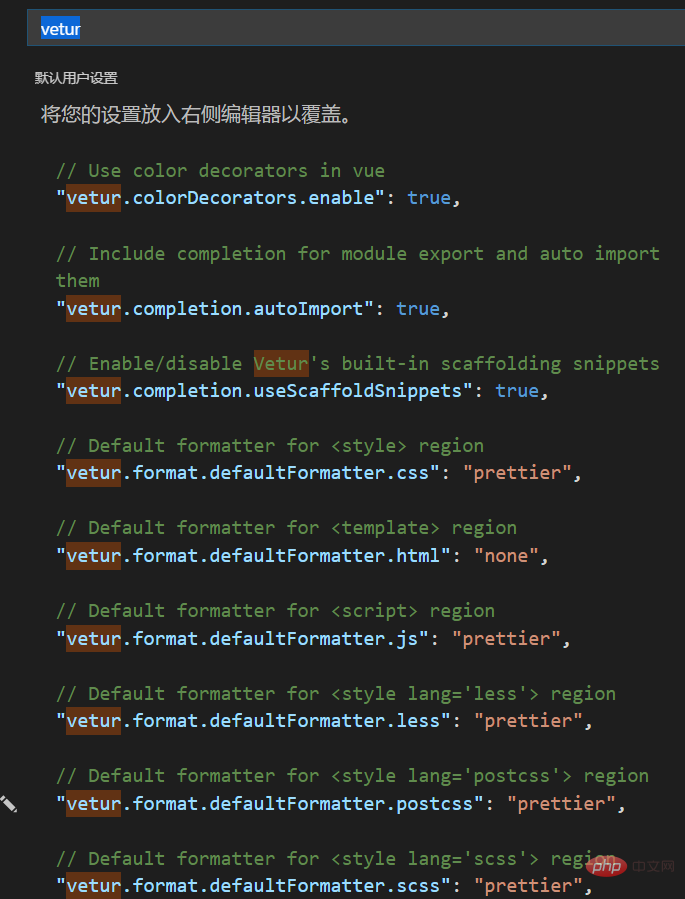
Vetur는 vs 코드에서 Vue 코드 작성을 강력하게 지원하고 대부분의 주류 프런트엔드 개발도 지원하는 매우 강력한 플러그인입니다. 스크립트. 자세한 내용은 여기->Vetur 문서를 참조하세요.
이 플러그인을 설치한 후 설정에서 다음 내용을 볼 수 있습니다.

HTML 코드의 형식과 들여쓰기를 허용하려면, 다음을 추가하세요:
"vetur.format.defaultFormatter.html": "prettier"
그런 다음 코드 서식 지정에 단축키를 사용하세요.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 코스를 방문하세요! !
위 내용은 vscode 코드 형식 지정 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!