DIV에서 설정한 CSS 스타일을 보는 방법: 1. 단축키 조합 [Ctrl+Shift+C]를 누른 다음 보고 싶은 요소로 마우스를 이동합니다. 2. 검토 중인 요소를 클릭합니다. 마우스 오른쪽 버튼을 클릭하세요. [검사].

이 튜토리얼의 운영 환경: Dell G3 컴퓨터, Windows 7 시스템, Chrome76.0&&CSS3 버전.
추천: "css 비디오 튜토리얼"
DIV에 어떤 CSS 스타일이 설정되어 있는지 확인
프런트 엔드 웹 페이지의 요소는 CSS 스타일을 통해 표시됩니다. 또는 웹페이지에서 CSS를 디버그하세요.
Google Chrome 또는 Firefox를 사용하는 것이 좋습니다. 이 두 브라우저는 강력한 콘솔을 갖추고 있으며 프런트엔드 개발자에게 필요한 디버깅 도구 중 하나입니다.
다음은 Google Chrome을 예로 들어 설명합니다(Firefox도 비슷합니다).
1. 단축키 Ctrl+Shift+C

위에 표시된 대로 Ctrl+Shift+C 키 조합을 누릅니다. 현재 페이지. 그런 다음 보고 있는 요소 위로 마우스를 이동하면 해당 요소가 검토 가능해집니다.
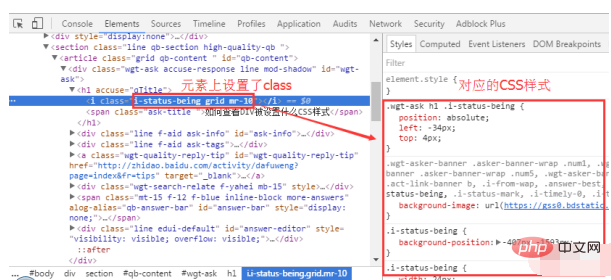
2. 검열된 요소를 클릭하세요.

위와 같이 현재 요소의 CSS 스타일이 콘솔 오른쪽에 나열됩니다.
오른쪽의 CSS 속성을 편집하여 페이지의 표시 스타일을 디버깅할 수 있어 매우 편리합니다.
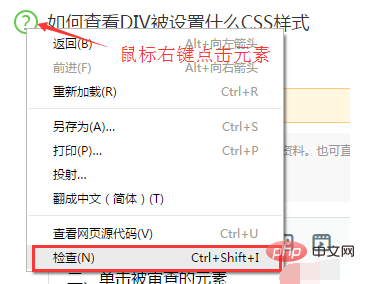
더 빠른 방법:

다음 단계는 위와 동일합니다.
위 내용은 DIV가 어떤 CSS 스타일로 설정되어 있는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!