
소개:
(동영상 공유 학습: 프로그래밍 영상)
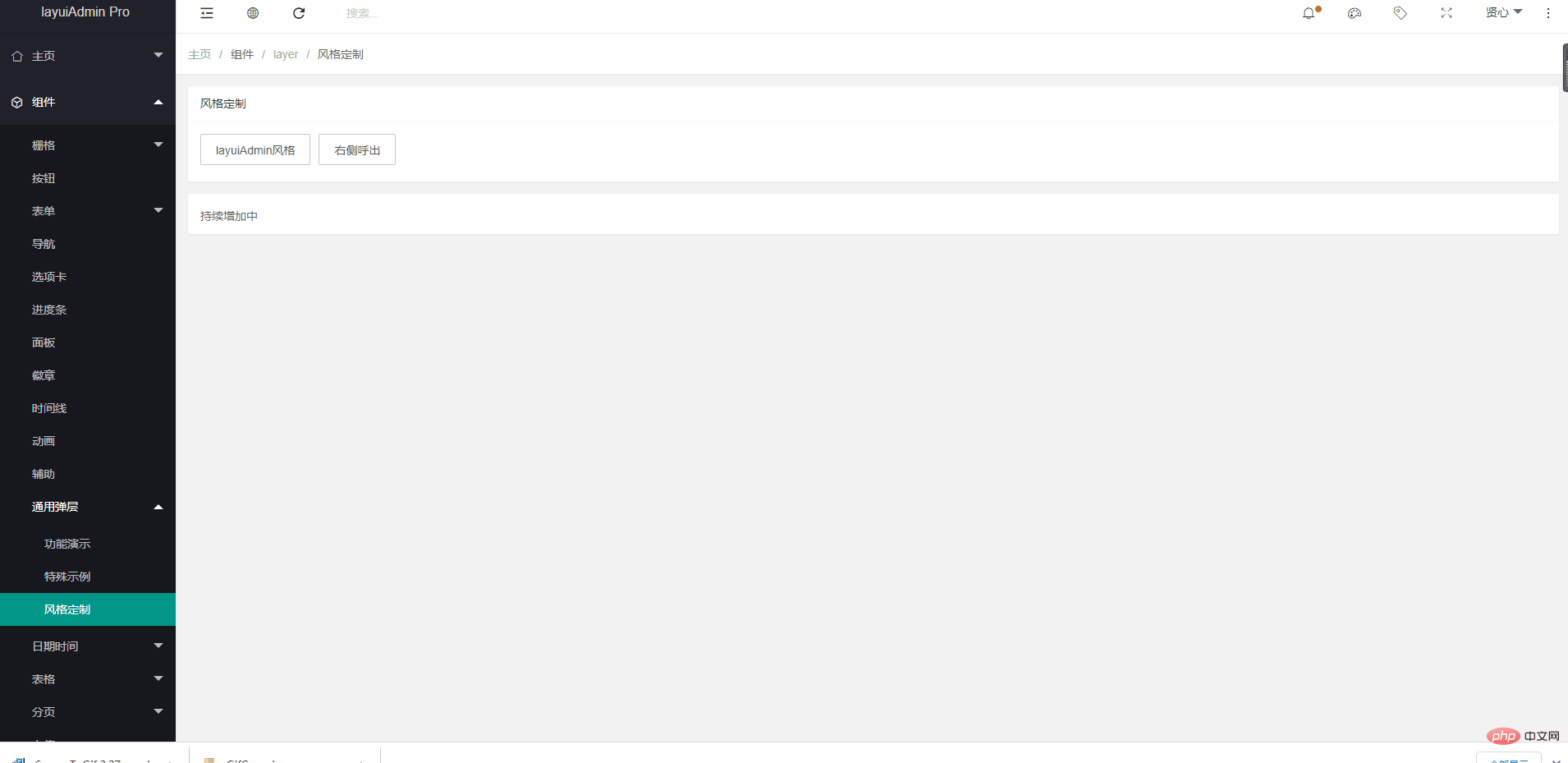
layui의 레이어 모듈에 있는 anim 매개변수가 팝업 애니메이션 효과를 설정할 수 있는 것으로 알고 있지만 팝-업 유형은 거의 없습니다. 업 애니메이션. 이제 프로젝트에서는 오른쪽에서 팝업되는 팝업창 효과를 구현해야 합니다. 따라서 공식 템플릿인layuiAdmin을 참고하여 슬라이딩 팝업창을 캡슐화하여 모두와 공유하도록 하겠습니다.

1.layui는 커스텀 컴포넌트를 캡슐화합니다
layui의 js 폴더 아래에 새로운 폴더layui_exts를 생성하고, 그 폴더 아래에 아래와 같이 커스텀 js 파일 rightPopup.js를 생성합니다.

코드 작성 js 파일에 코드는 다음과 같습니다. 사용자 정의 구성 요소 해당 선택기 이름을 스킨 속성에 추가하면 레이어의 팝업 상자가 자동으로 스킨 매개 변수를 클래스 속성 값으로 사용합니다.
layui.define(['layer'], function(exports){
var layer = layui.layer;
var obj = {
rightPopupLayer: function (content='') {
layer.open({
type: 1,
title: '',
offset: ['10px', '100%'],
skin: 'layui-anim layui-anim-rl layui-layer-adminRight',
closeBtn: 0,
content: content,
shadeClose: true,
area: ['16%', '95%']
})
let op_width = $('.layui-anim-rl').outerWidth();
$('.layui-layer-shade').off('click').on('click', function () {
$('.layui-anim-rl').animate({left:'+='+op_width+'px'}, 300, 'linear', function () {
$('.layui-anim-rl').remove()
$('.layui-layer-shade').remove()
})
})
}
};
exports('rightPopup', obj);
});4. 마지막으로
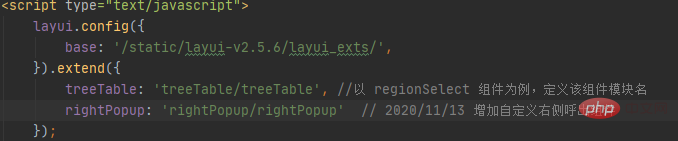
layui가 다른 모듈을 사용하는 방식으로 사용자 정의 모듈을 사용하세요. 
관련 추천:
layui 튜토리얼위 내용은 Layui 맞춤형 슬라이딩 팝업 애니메이션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!