CSS에서 사각형을 원으로 바꾸는 방법: 먼저 새 HTML 샘플 파일을 만든 다음 body 태그에 div 태그를 입력하고 마지막으로 div 태그에 클래스 이름을 추가하고 "border-radius" 속성을 추가합니다. :150px" 정사각형을 원으로 바꿀 수 있습니다.

이 튜토리얼의 운영 환경: Dell G3 컴퓨터, Windows7 시스템, PhpStorm 2019.3.1 x64&&HTML5&&css3 버전.
권장: "css 비디오 튜토리얼"
그림과 같이 새로운 변환 사각형을 Circle.html 파일로 생성합니다.

HTML5 구조 코드를 입력하고 제목 태그의 내용을 다음과 같이 수정합니다. : 그림과 같이 사각형을 원으로 변경합니다.

body 태그에 div 태그를 입력하고, 그림과 같이 div 태그에 클래스 이름(상자)을 추가합니다.

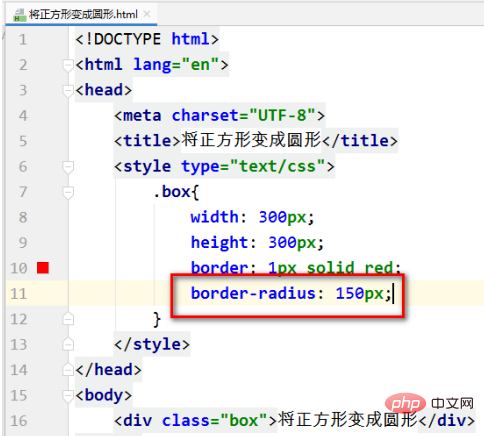
클래스 이름 지정(상자) 그림과 같이 CSS 속성을 추가하여 정사각형으로 만듭니다.

그림과 같이 CSS 속성 코드 추가: border-radius:150px:

웹 페이지를 실행하면 그림과 같이 사각형이 원으로 변한 것을 볼 수 있습니다.

위 내용은 CSS에서 사각형을 원으로 바꾸는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




