
관련 소개:
우리는 일반적으로 DOMContentLoaded 이벤트가 window.onload 전에 실행된다는 것을 알고 있습니다. DOM 트리가 빌드되면 DOMContentLoaded 이벤트가 실행되고, 페이지가 로드될 때 window.onload가 실행됩니다. 실행 전 여기에는 그림과 같은 요소가 포함됩니다.
(동영상 공유 학습:html5 동영상 튜토리얼)
일반적으로 우리는 DOM 트리가 구축된 후 이벤트를 요소에 바인딩하려고 하며, 때로는 외부 도메인 이미지를 로드하는 것이 매우 느립니다.
구현 코드:
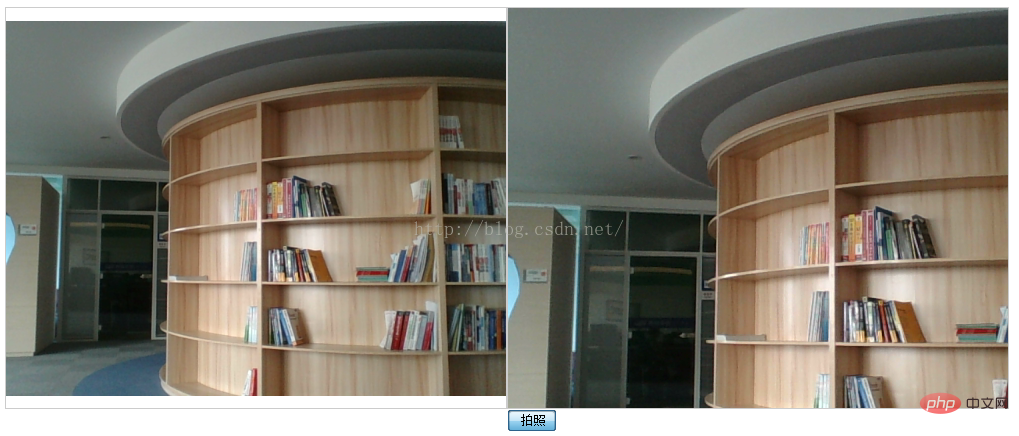
구현 효과:
 관련 권장 사항:html5 튜토리얼
관련 권장 사항:html5 튜토리얼
위 내용은 HTML5는 카메라를 호출하고 사진을 찍는 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!