
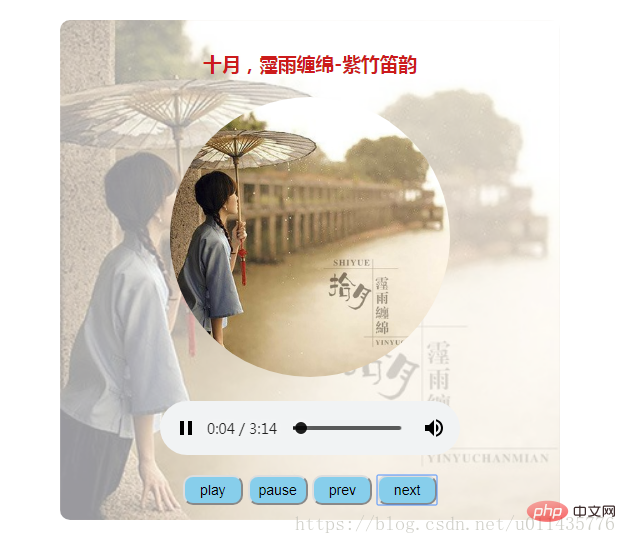
최종 구현을 먼저 살펴보겠습니다.
(동영상 공유 학습:html5 동영상 튜토리얼)

1. HTML 코드
一月,银装轻舞-紫竹笛韵

2.
자동으로 다음 노래로 전환// 播放 play.onclick = function(){ if(audio.paused){ audio.play(); } } // 暂停 pause.onclick = function(){ if(audio.played){ audio.pause(); } }
audio.addEventListener('ended',function(){ next.onclick(); },false);
// 上一首 prev.onclick = function(){ num = (num + len - 1) % len; audio.src = './music/' + music[num] + '.mp3'; musicName.innerHTML = music[num]; bgImage.style.backgroundImage = 'url(./image/' + music[num] + '.jpg)'; musicImg.src = './image/' + music[num] + '.jpg'; audio.play(); } // 下一首 next.onclick = function(){ num = (num + 1) % len; audio.src = './music/' + music[num] + '.mp3'; musicName.innerHTML = music[num]; bgImage.style.backgroundImage = 'url(./image/' + music[num] + '.jpg)'; musicImg.src = './image/' + music[num] + '.jpg'; audio.play(); }
위 내용은 HTML5와 자바스크립트를 결합하여 간단한 음악 플레이어 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!