튜토리얼 칼럼에서 웹페이지를 가로채는 작곡가 패키지를 공유할 예정인데, 필요한 친구들에게 도움이 되었으면 좋겠습니다!
 screenshot
screenshot
설치
composer require tommy-dai/screenshot
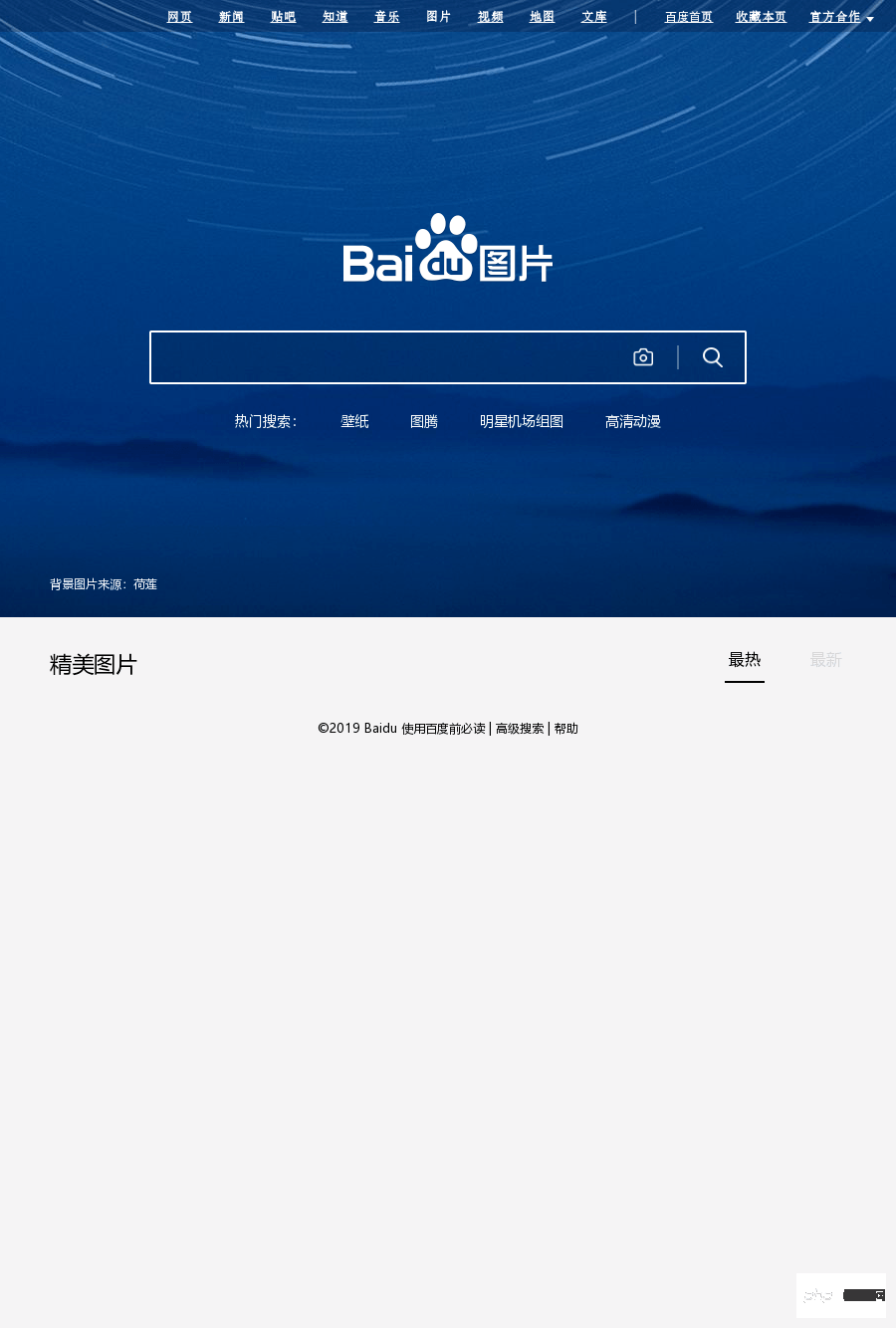
$screenshot = new \Screenshot\ScreenShot();$screenshot->shot('http://image.baidu.com');예상대로 Baidu 사진의 웹 페이지 스크린샷을 얻을 수 있습니다
 옵션 구성 항목
옵션 구성 항목
//截图服务端口号 port = 8181; //超时时间(毫秒) timeOut = 5000; //是否解析页面中的JavaScript代码 javascriptEnabled = false; //图片宽度(单位像素) width = 750; //图片高度(单位像素) height = 1334; //截图日志文件存放路径(绝对路径) logPath = '';
//获取默认配置 $config = new \Screenshot\Config(); //修改默认端口号(修改配置) $config->setPort(8080); //修改默认端图片宽度 $config->setWidth(600); //修改默认端图片高度 $config->setHeight(800); //开启JavaScript支持(开启后将可以解析页面中js代码,对于js生成的页面可以截取) $config->setJavascriptEnabled(true); //用配置文件初始化截图服务(不传$config会走默认配置) $screenshot = new \Screenshot\ScreenShot($config); //生成截图服务并截取百度图片 $screenshot->shot('http://image.baidu.com');
단계 종료
$screenshot = new \Screenshot\ScreenShot(); //关闭截图服务 $screenshot->stop();
$screenshot = new \Screenshot\ScreenShot(); //返回base64的图片,可用于本地保存 $screenshot->getShot();
$screenshot = new \Screenshot\ScreenShot(); //开启截图服务 $screenshot->start();
위 내용은 웹 페이지를 가로채기 위해 Composer 패키지 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!