방법: 먼저 node와 cnpm을 설치한 다음 "npm install --global vue-cli" 명령을 사용하여 vue-cli를 설치하고 "vue init webpack project name" 명령을 사용하여 프로젝트를 생성합니다. 디렉토리를 선택하고 "cnpm i "명령을 사용하여 종속성을 설치합니다.

관련 권장 사항: "vue.js Tutorial"
이 튜토리얼의 운영 환경: Windows 7 시스템, vue2.9 버전, Dell G3 컴퓨터.
1. 노드 환경을 설치합니다
1. 다운로드 주소는 https://nodejs.org/en/
2. 설치 성공 여부 확인: 버전 번호가 출력은 노드를 설치했음을 의미합니다. 환경이 성공했습니다
 3. 효율성을 높이기 위해 Taobao의 미러를 사용할 수 있습니다: http://npm.taobao.org/
3. 효율성을 높이기 위해 Taobao의 미러를 사용할 수 있습니다: http://npm.taobao.org/
입력: npm install -g cnpm –registry=https:/ /registry.npm.taobao.org, npm 이미지를 설치할 수 있습니다. 나중에 npm을 사용하는 경우 대신 cnpm을 사용하세요.

npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了。

检查是否安装成功:

二、搭建vue项目环境
1、全局安装vue-cli
<span class="line">npm install --global vue-cli</span>

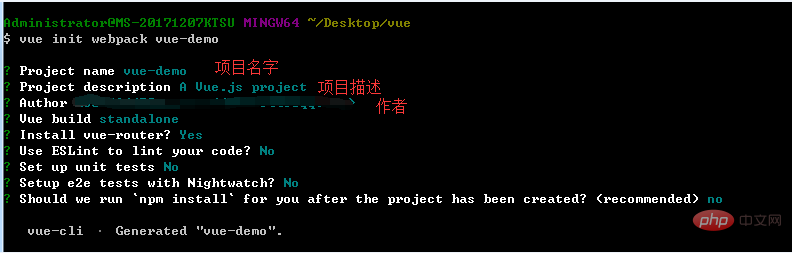
2、进入你的项目目录,创建一个基于 webpack 模板的新项目: vue init webpack 项目名

说明:
Vue build ==> 打包方式,回车即可;
Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到 所以Y 回车;
Use ESLint to lint your code ==> 是否需要 js 语法检测 目前我们不需要 所以 n 回车;
Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
Setup e2e tests with Nightwatch ==> 是否需要 端到端测试工具 目前我们不需要 所以 n 回车;
3、进入项目:cd vue-demo,安装依赖

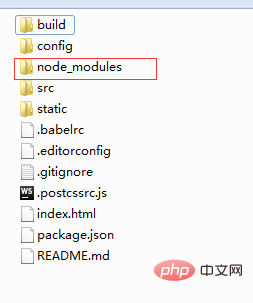
安装成功后,项目文件夹中会多出一个目录: node_modules

4、npm run dev,启动项目
项目启动成功:

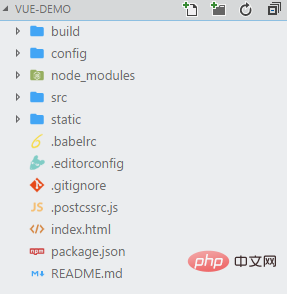
三、vue项目目录讲解
 <br>
<br>
1、build:构建脚本目录
1)build.js ==> 生产环境构建脚本;<br> 설치가 성공했는지 확인하세요:
<span class="line">npm install --global vue-cli</span>

2. 프로젝트 디렉토리를 입력하고, webpack 템플릿을 기반으로 새 프로젝트를 만듭니다: vue init webpack 프로젝트 이름

Vue 빌드 ==> 패키징 방법, Enter 누르기;
vue-router 설치 ==> vue-router를 설치하시겠습니까? 따라서 Y를 누르세요.ESLint를 사용하여 코드를 린트하세요. ==> 현재 js 구문 감지가 필요합니까? 필요하지 않으므로 n을 누르세요. ;
단위 테스트 설정 ==> 단위 테스트 도구를 설치할지 여부, 현재는 필요하지 않으므로 n EnterNightwatch로 e2e 테스트 설정; > 엔드투엔드 테스트 도구가 필요한지 여부, 현재는 필요하지 않으므로 Car를 반환합니다.
3. 프로젝트 입력: cd vue-demo, 종속 항목 설치 🎜🎜 🎜🎜 설치가 성공적으로 완료되면 프로젝트 폴더에 추가 디렉터리가 생깁니다: node_modules🎜🎜 🎜🎜 4.npm dev 실행, 프로젝트 시작🎜🎜 Project 성공적으로 시작되었습니다:🎜🎜
🎜🎜 설치가 성공적으로 완료되면 프로젝트 폴더에 추가 디렉터리가 생깁니다: node_modules🎜🎜 🎜🎜 4.npm dev 실행, 프로젝트 시작🎜🎜 Project 성공적으로 시작되었습니다:🎜🎜  🎜🎜<br>🎜🎜🎜🎜🎜 🎜🎜🎜1. 빌드: 스크립트 디렉토리🎜🎜🎜🎜 1) build.js ==> 프로덕션 환경 빌드 스크립트; "언어-텍스트"><br>🎜🎜🎜🎜 2) check-versions.js = => npm, node.js 버전 확인 🎜🎜🎜🎜 3) utils.js ==> 빌드 관련 도구 방법 🎜🎜🎜🎜 4) vue-loader.conf.js ==> CSS 로딩 구성 접두사는 컴파일러와 CSS가 컴파일된 후 자동으로 추가됩니다. 🎜🎜🎜🎜 5) webpack.base. conf.js ==> 웹팩 기본 구성 🎜🎜🎜🎜 6) webpack.dev.conf.js ==> 웹팩 개발 환경 구성 🎜🎜🎜🎜 7) webpack.prod.conf.js; 웹팩 제작 환경 구성 🎜🎜🎜🎜 2.config: 프로젝트 구성 🎜🎜
🎜🎜<br>🎜🎜🎜🎜🎜 🎜🎜🎜1. 빌드: 스크립트 디렉토리🎜🎜🎜🎜 1) build.js ==> 프로덕션 환경 빌드 스크립트; "언어-텍스트"><br>🎜🎜🎜🎜 2) check-versions.js = => npm, node.js 버전 확인 🎜🎜🎜🎜 3) utils.js ==> 빌드 관련 도구 방법 🎜🎜🎜🎜 4) vue-loader.conf.js ==> CSS 로딩 구성 접두사는 컴파일러와 CSS가 컴파일된 후 자동으로 추가됩니다. 🎜🎜🎜🎜 5) webpack.base. conf.js ==> 웹팩 기본 구성 🎜🎜🎜🎜 6) webpack.dev.conf.js ==> 웹팩 개발 환경 구성 🎜🎜🎜🎜 7) webpack.prod.conf.js; 웹팩 제작 환경 구성 🎜🎜🎜🎜 2.config: 프로젝트 구성 🎜🎜1) dev.env.js ==> 개발 환경 변수
2) index.js ==> 프로젝트 구성 파일
3) 프로덕션 환경 변수;
3. node_modules: npm
4.src: 우리가 개발하려는 디렉토리입니다. 기본적으로 모든 작업이 이 디렉토리에 있습니다. 여기에는 여러 디렉터리와 파일이 포함되어 있습니다.
1) 자산: 리소스 디렉터리, 일부 사진이나 공개 js 및 공개 CSS가 배치됩니다. 여기에 있는 리소스는 webpack에 의해 구축됩니다.
2) 구성 요소: 구성 요소 디렉터리, 우리가 작성하는 구성 요소는 이 디렉터리에 배치됩니다.
3) 라우터: 프런트 엔드 라우팅, 구성해야 하는 라우팅 경로가 인덱스에 기록됩니다. .js;
4) App.vue: 루트 구성 요소;
5) main.js: js 파일 항목
5. static: 그림, 글꼴 등의 정적 리소스 디렉터리 webpack으로 빌드되지 않습니다
6. index.html: 홈 페이지 항목 파일, 일부 메타 정보 등을 추가할 수 있습니다.
7. package.json: 프로젝트의 npm 스크립트를 정의하는 npm 패키지 구성 파일, 종속 패키지 및 기타 정보<br>
8. README.md: 프로젝트 설명 문서, 마크다운 형식
9. .xxxx 파일: 구문 구성, git 구성 등을 포함한 일부 구성 파일입니다.
더 많은 프로그래밍 관련 지식을 보려면 , 다음 페이지를 방문하세요: 프로그래밍 소개! !
위 내용은 vue.js 프로젝트를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!