vue를 apicloud에 도입하는 방법: 먼저 [vue.min.js] 파일을 로컬 애플리케이션에 다운로드한 다음 해당 파일을 빌드된 apicloud 애플리케이션에 도입하고 마지막으로 apiready에서 vue를 참조합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Vue 버전 2.9.6, Dell G3 컴퓨터.
apicloud가 vue를 도입하는 방법:
[추천 관련 기사: vue.js]
apicloud를 사용하여 모바일 애플리케이션을 개발할 때 데이터 바인딩 방식에 익숙했기 때문에 문서를 확인하고 몇 가지 테스트를 거쳐 vue를 이용해 scaffolding을 구축하는 방식은 없애고, vue의 렌더링 방식, 즉 vue.min.js 파일만 도입하게 되었습니다.
1. vue.min.js 파일을 로컬 애플리케이션에 다운로드합니다
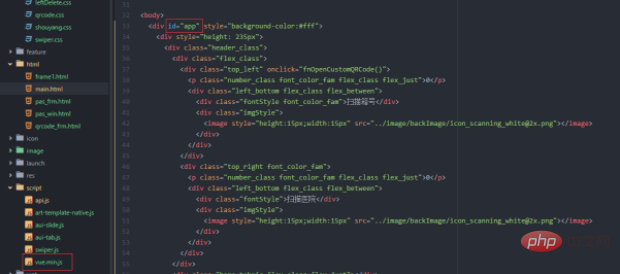
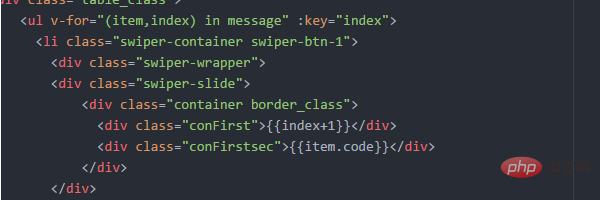
2. 파일을 빌드된 apicloud 애플리케이션에 도입합니다

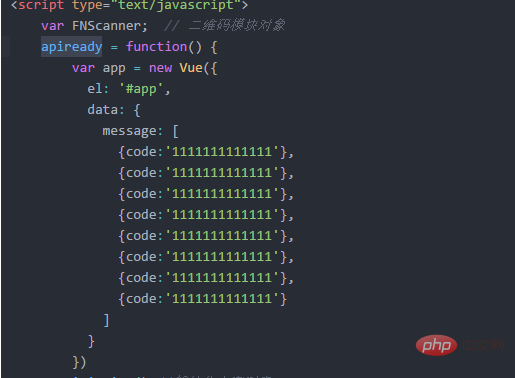
3. apiready

데이터가 데이터 소스입니다.

관련 무료 학습 권장 사항:javascript(동영상)
위 내용은 apicloud가 Vue를 도입하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!