Uniapp은 vue 양방향 바인딩이 유효하지 않기 때문에 패키징 후 페이지를 렌더링하지 않습니다. 해결 방법은 먼저 해당 코드 파일을 연 다음 "this.$forceUpdate"를 사용하여 데이터를 강제로 새로 고치는 것입니다.

이 튜토리얼의 운영 환경: windows7 시스템, uni-app2.5.1 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천(무료): uni-app development tutorial
특정 문제:
uniapp APP 패키징 후 onShow 이벤트 데이터가 새로 고쳐지지만 페이지가 렌더링되지 않습니다
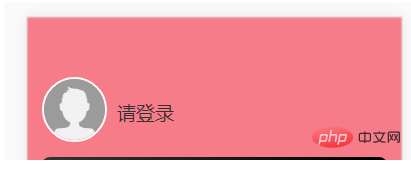
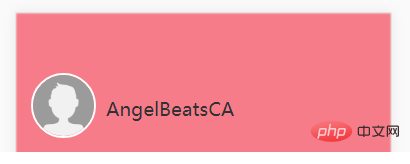
"내" 페이지가 다음과 같은 경우 로그인되지 않은 경우 닉네임이 표시됩니다. 로그인 후 "로그인하세요"를 클릭하여 로그인 페이지로 이동하세요. 로그인 성공 후 uni.setStorage 데이터 캐시를 통해 사용자의 닉네임을 캐시에 저장한 후 다시 로그인하세요. "내" 페이지에서 닉네임 데이터 데이터가 캐시에 사용자로 등록되어 있지만 페이지의 닉네임 데이터에 바인딩된 텍스트 태그의 내용은 변경되지 않았으며 여전히 "로그인하세요"임을 확인합니다. ..
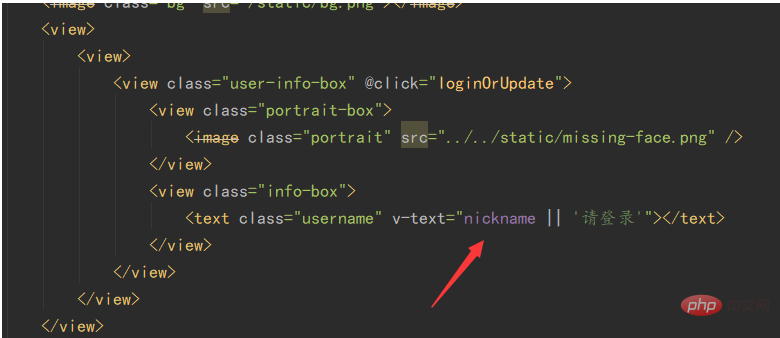
이것은 내 텍스트 바인딩 데이터 코드입니다

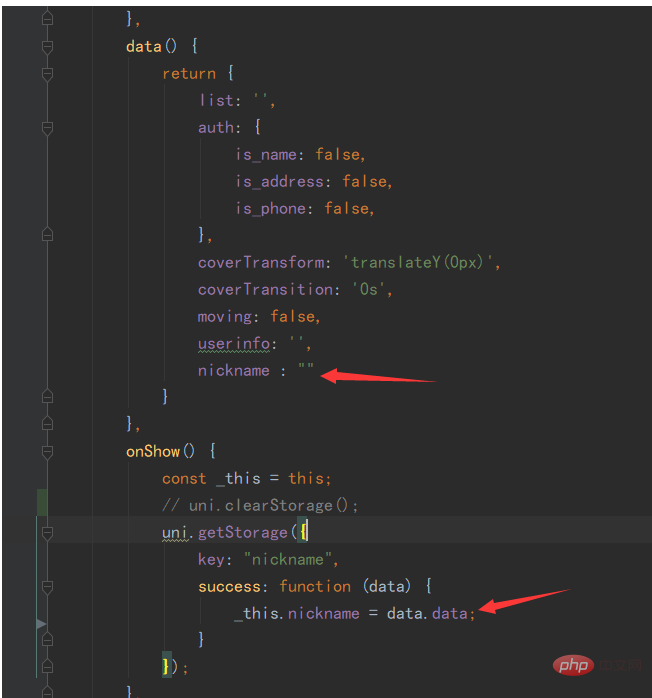
로그인 성공 후 캐시에서 닉네임을 검색하고 데이터에 값을 할당합니다

로그인하기 전에 닉네임이 ""이기 때문에 로그인하세요

가 표시됩니다. 로그인에 성공하면 닉네임 값이 캐시에서 검색되므로 닉네임 위치가 변경됩니다.

브라우저 측에서는 정상적으로 작동하지만, 패키징한 후에는 APP에서 "로그인하세요"라는 메시지는 그대로인데 닉네임 값이 바뀌네요. 문서에 ID를 할당하려고 했는데 작동하지 않았고 jQuery에서도 ID를 할당하지 않았습니다. Android 문제인지 알아보세요. 내 Android 버전은 10
해결책:
이유는 vue 양방향 바인딩이 실패하기 때문입니다. this.$forceUpdate를 사용하여 데이터를 강제로 새로 고치세요!
위 내용은 uniapp 패키징 후 페이지가 렌더링되지 않는 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!