React Native를 사용하여 하이브리드 개발을 수행할 수 있습니다. RN과 React는 동일한 개발 언어 JavaScript 및 동일한 디자인 개념을 사용하기 때문에 React에 기본 플랫폼의 기본 지원이 추가되므로 다른 플랫폼에 대한 적응이 남습니다. RN에게 가서 처리하세요.

추천: "react 동영상 튜토리얼"
React의 인기에 힘입어 React의 모바일 개발 프레임워크인 React Native도 대다수 개발자(이하 RN)의 호응을 얻었습니다. RN을 통해 우리는 JavaScript 언어를 사용하여 크로스 플랫폼 모바일 애플리케이션을 개발할 수 있으며 프런트 엔드 엔지니어에게 모바일 플랫폼에 대한 문을 열어줍니다. RN의 공식 소개를 사용하여 특징을 요약하면: 한 번 배우고 어디서나 작성하세요.
React를 안다면 RN을 배우는 것이 매우 쉬울 것입니다. RN과 React는 동일한 개발 언어인 JavaScript와 동일한 디자인 컨셉인 React를 사용하기 때문에 네이티브 플랫폼의 기본 지원이 React에 추가됩니다. 이러한 방식으로 다양한 플랫폼의 적응은 RN에서 처리되며 개발자는 RN 플랫폼 애플리케이션 개발 자체에만 집중하면 됩니다.
이 기사에서는 RN 하이브리드 개발(iOS 및 Android 플랫폼과의 상호 작용)의 원칙과 구현을 소개하고 이를 흐름도와 결합하여 모든 사람이 RN 개발의 아이디어와 기본 논리를 더 잘 이해할 수 있도록 합니다.
원리 및 구현
1. Hello world로 시작하기
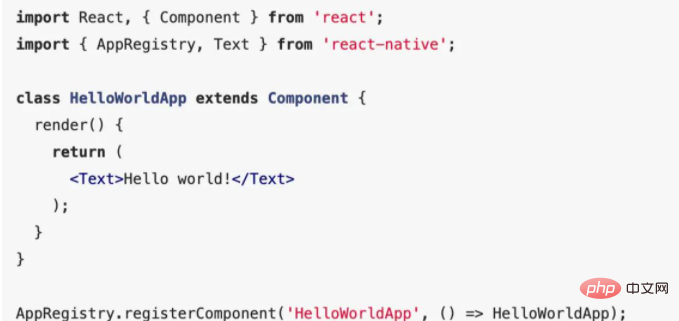
먼저 RN을 사용하여 구현된 간단한 Hello world 디스플레이를 살펴보겠습니다.

위에서 익숙한 React 구문을 보는 것은 어렵지 않지만 그 외에도 , 반응 네이티브 라이브러리에 AppRegistry API 및 텍스트(텍스트) 구성 요소가 도입되어 있음을 볼 수 있습니다. 이는 RN이 다양한 모바일 장치 기능에서 일관성을 달성할 수 있는 네이티브 플랫폼을 호출하기 위해 제공하는 API 및 구성 요소입니다. 그리고 논리. APP에 마지막으로 표시되는 것은 Hello world 텍스트이며, AppRegistry API는 추후 소개될 예정입니다.
2. React Native 애플리케이션의 구조를 분석합니다
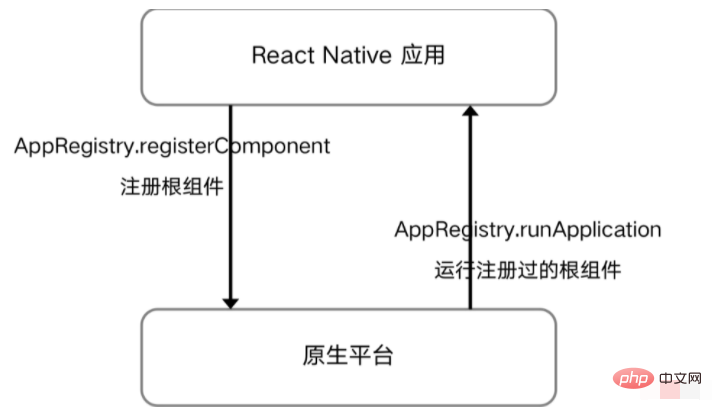
따라서 Hello world 예제를 읽은 후에는 아래 그림과 같이 그림을 사용하여 분석을 설명합니다.



위에서 언급한 다양한 루트 구성 요소를 호출하여 다양한 RN 인터페이스를 기본적으로 여는 방법(그림의 두 번째 지점) 외에도 루트 구성 요소를 호출하여 이를 달성할 수도 있습니다. 유일한 차이점은 동일한 경로로 이동하기 위해 URL에 서로 다른 매개변수를 전달하는 것처럼 서로 다른 구성 요소를 렌더링하기 위해 호출할 때initialProperties에서 서로 다른 인터페이스를 구별하기 위해 식별 비트를 추가해야 한다는 것입니다. 해당 구성 요소는 애플리케이션 계층에서 다음에 따라 만들어집니다. 렌더링 경로의 매개변수.
RN 루트 컴포넌트에서는 예제의 viewName과 같이 this.props를 통해 네이티브 플랫폼에서 가져온 매개변수 객체를 얻은 다음 viewName을 기반으로 RN 내부 컴포넌트의 렌더링을 구현할 수 있습니다. 또한 이를 반응 탐색과 결합하여 라우팅 모듈을 구현할 수도 있습니다. 최종적으로 어떤 로딩 방식을 선택할지는 여전히 사업 부문과 기능 정의에 따라 결정됩니다. 이에 비해 첫 번째 것이 더 유연하고 편리할 수 있습니다.
5. React Native와 네이티브 플랫폼 간의 통신 원리
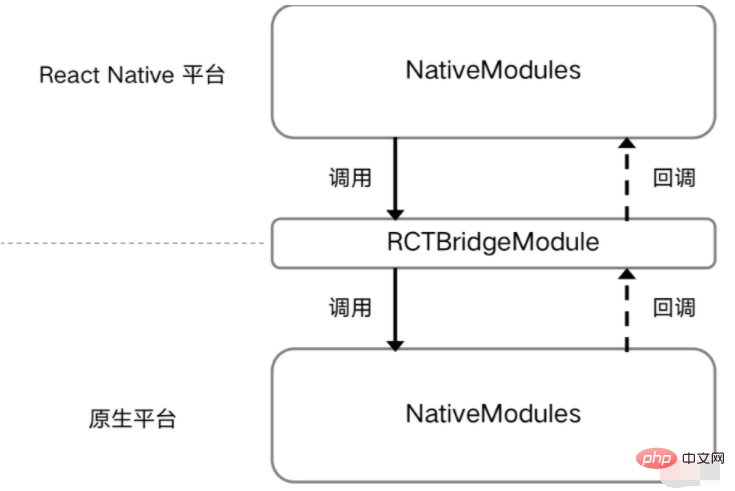
하이브리드 개발 모드에서는 필연적으로 네이티브 플랫폼과 데이터 통신이 필요합니다. 그러면 RN에서는 네이티브 플랫폼과 어떻게 통신합니까? 네이티브 플랫폼에서 제공하는 데이터를 가져오거나 데이터를 네이티브 플랫폼에 전달하는 방법은 무엇입니까? 아래 그림은 이 과정을 소개합니다.

RN에서는 데이터 통신을 위해 React-native 모듈의 NativeModules API를 참조할 수 있으며, 호출 메소드는 NativeModules.Module 이름.인터페이스 이름이며 네이티브 플랫폼은 콜백을 기반으로 RN 플랫폼에 데이터를 반환합니다. , 코드 다음과 같습니다:
import { NativeModules } from 'react-native';
const userInfo = NativeModules.UserInfo; // 获取自定义用户信息模块
console.log(userInfo.userName); // 打印用户名
const router = NativeModules.Router; // 获取自定义路由模块
// 调用原生路由跳转方法
router.openHome('参数', (res) => {
console.log(res); // 打印返回数据
});NativeModules를 통해 유연하게 데이터를 얻거나 네이티브 플랫폼으로 전송할 수 있습니다. 동시에 비즈니스 요구에 따라 다음과 같은 데이터 통신 모듈의 캡슐화를 구현하는 다양한 Bridge 메서드를 작성할 수도 있습니다. 사용자 정보 모듈, 라우팅 점프 모듈, 네트워크 요청 모듈 등
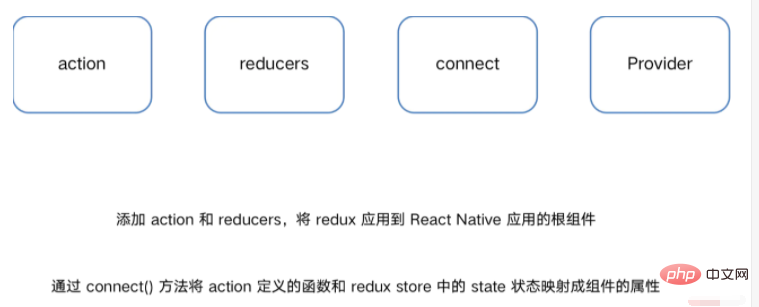
6. Redux 아키텍처
RN 프로젝트에서는 네이티브 플랫폼과의 통신 및 상호작용 기능 외에도 RN 플랫폼 자체에서도 일부 데이터 상태 관리를 구현해야 합니다. 여기서 우리는 Redux 아키텍처도 이해해야 합니다.

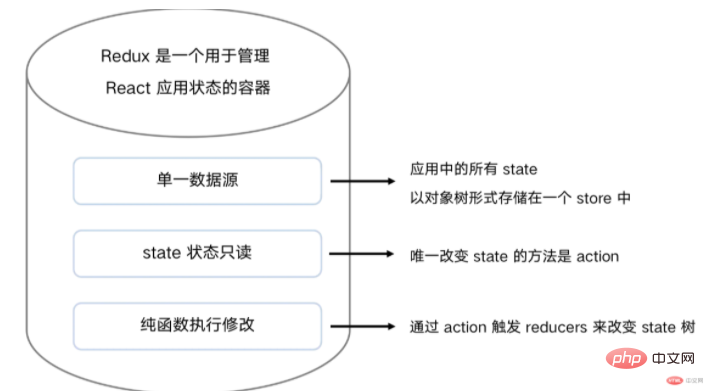
Redux는 React 애플리케이션 상태를 관리하는 컨테이너이며 RN에서도 작동합니다. 단일 데이터 흐름을 사용하여 데이터를 관리합니다. 상태를 변경하는 유일한 방법은 작업 작업을 제출하는 것입니다. 이 아키텍처를 사용하면 RN 프로젝트 데이터를 쉽게 유지 관리하거나 확장할 수 있으며, 데이터 변경 프로세스를 쉽게 추적하고 캡처할 수 있습니다. 알아야 할 구체적인 키워드는 다음과 같습니다.

특정 문서는 http://cn.redux.js.org/
를 참조하세요. 물론 다른 타사 라이브러리를 사용해도 됩니다. mobx 및 dva wait와 같은 유사한 아키텍처를 구현합니다.
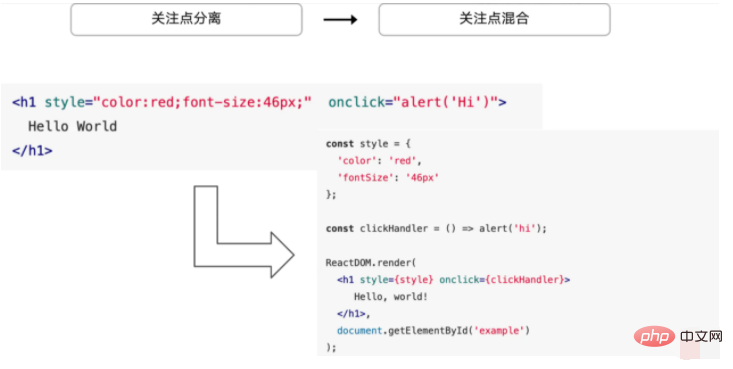
7. CSS-in-JS
Redux 아키텍처 외에도 RN은 JS에 CSS 개념을 추가합니다. 이는 우려 사항 분리라는 원래 개념을 우려 사항 혼합으로 전환하여 CSS 코드를 작성할 수 있게 해줍니다. JS. 그러나 이는 이전의 관심사 분리 개념을 위반하지 않습니다.

이제 컴포넌트화 개념이 대중화되면서 컴포넌트 수준에서 CSS 스타일을 유지하려는 요구가 날로 증가하고 있습니다. CSS-in-JS는 컴포넌트 내부에서 JavaScript를 사용하여 CSS를 추상화하고 선언 및 추가할 수 있습니다. 유지하다. 이는 CSS 스타일 작성의 위험을 줄일 뿐만 아니라 개발도 더 쉽게 만듭니다. CSS 모듈과의 차이점은 더 이상 CSS 스타일 파일이 필요하지 않다는 것입니다.
JSX 구문과 결합하면 RN에서 CSS 작성 및 유지 관리가 더욱 편리해지며, 이는 웹 구성 요소화의 지속적인 개발에 따른 필연적인 산물이기도 합니다.
8. React Native의 Flex 레이아웃
또한 RN 프로젝트를 개발할 때 공식적으로 권장하는 레이아웃 방법은 Flex 레이아웃입니다. Flexbox는 다양한 화면 크기에서도 일관된 레이아웃 구조를 제공할 수 있어 크로스 플랫폼 문제도 해결할 수 있기 때문입니다. 레이아웃 렌더링 문제.

클라이언트에서 사용하는 Flex 레이아웃과 비교하면 RN의 Flex 레이아웃은 약간 다릅니다. 예를 들어 flexDirection의 기본값은 행이 아닌 열이고 flex는 숫자 값만 지정할 수 있습니다. Flex 레이아웃에 대한 소개는 다음을 참조하세요: Flex 레이아웃 튜토리얼: 구문, Flex 레이아웃 튜토리얼: 예제
9. React Native의 핫 배포
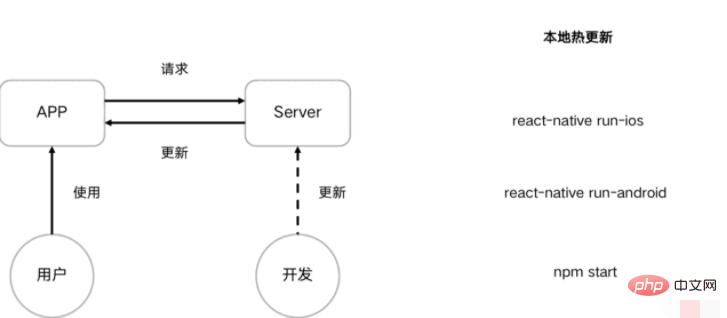
마지막으로 RN에 핫 배포를 소개합니다. APP 개발을 위해 RN을 선택하신 중요한 이유 중 하나입니다. 기존 앱 업데이트와 비교하면 대부분 제3자 검토 프로세스가 필요하며 이 프로세스는 매우 느리거나 시기 적절하지 않을 수 있습니다. 긴급한 수리가 필요하고 제때 업데이트할 수 없는 버그가 발생하는 것은 매우 일반적인 문제입니다. 직접적인 경제적 손실이 발생하며, RN의 Hot 배치는 이 문제의 영향을 어느 정도 해결하거나 완화할 수 있습니다. 그렇다면 구현 원칙은 무엇입니까?

위 그림의 왼쪽 부분은 사용자가 RN 애플리케이션에 액세스하기 위한 Hot 배포 프로세스를 보여줍니다. 먼저, 사용자가 APP에 접속하면, APP는 RN 서버로부터 리소스 패키지를 요청하게 됩니다. 리소스 패키지가 업데이트되지 않은 경우 개발자가 서버에서 리소스 패키지를 다시 업데이트하면 로컬에 캐시된 리소스를 읽습니다. 버그를 해결하기 위해 앱에서 이를 끌어온 후 캐시합니다. 사용자가 다음에 로그인하면 업데이트됩니다. RN 핫 배포 프로세스입니다.
로컬에서 개발할 때 실행 중인 RN 프로젝트에서 코드를 수정하고 다시 APP에서 RN 페이지를 입력하면 로컬 터미널이 업데이트된 리소스 데이터를 다시 로드하는 것을 어렵지 않게 찾을 수 있습니다. RN 핫 배포.
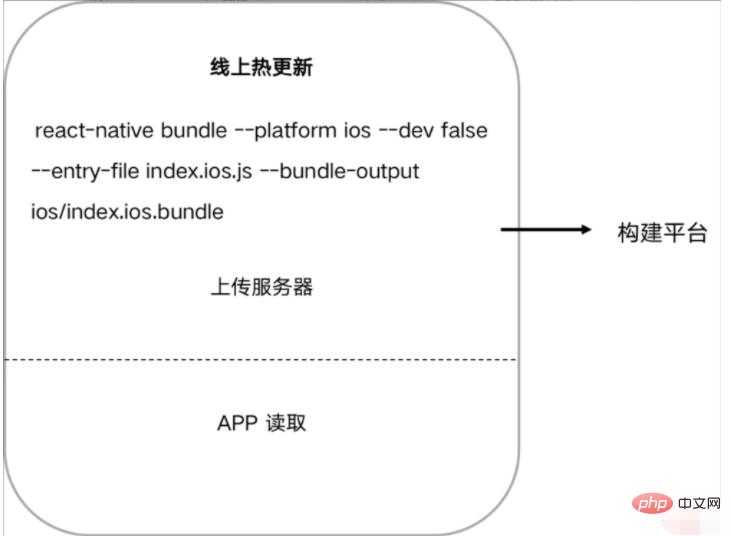
비슷한 온라인 핫 배포에서는 앱이 읽을 수 있도록 패키지된 RN 리소스를 서버에 업로드해야 합니다.

패키징, 업로드 및 게시 프로세스를 수동으로 수행할 수도 있습니다. 물론 사람의 개입을 줄이고 프런트 엔드 자동화를 달성하기 위해 이 프로세스를 건설 플랫폼에 넘겨 자동으로 패키징하고 배포할 수도 있습니다. 관리를 위한 백엔드 시스템 구축이 필요합니다.
위 내용은 React를 하이브리드 개발에 사용할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




