가져온 파일이 [module.exports]를 내보내지 않아서 [vue.runtime.esm] 오류가 발생합니다. [vue.runtime.esm] 오류에 대한 해결 방법은 webpack에 관련 구성을 추가하는 것입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Vue 버전 2.9.6 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
【추천 관련 기사: vue.js】
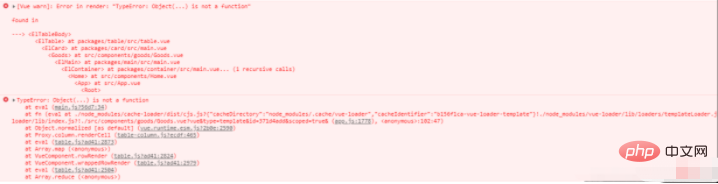
Vue에서 vue.runtime.esm.js?2b0e:619 파일을 가져온 후 오류를 보고합니다. [Vue 경고]: 렌더링 오류: "TypeError: Object(. .. )이 아닙니다
문제:

가져온 파일이 내보내지지 않습니다module.exports
웹팩에 다음 구성을 추가하면 문제가 해결될 수 있습니다.
module.export{
…
resolve:{
alias:{
‘vue$’:‘vue/dist/vue.js’
}
}
}관련 무료 학습 권장 사항: javascript 학습 튜토리얼
위 내용은 vue.runtime.esm 오류가 발생하면 어떻게 해야 할까요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!