React 개발자 도구 설치 방법: 먼저 Chrome의 "메뉴"->"추가 도구"->"확장 프로그램"을 클릭한 다음 "Chrome 웹 스토어 열기"를 입력하고 마지막으로 React 개발자 도구를 검색하여 Chrome에 추가하세요. .

이 튜토리얼의 운영 환경: Dell G3 컴퓨터, Windows 7 시스템, Chrome76.0&&React 개발자 도구 버전 4.10.
추천: "Programming Video"
React 개발자 도구는 Facebook에서 개발한 유용한 Chrome 브라우저 확장 프로그램입니다. 이를 통해 우리는 좀 더 난해한 브라우저 DOM 표현 대신 애플리케이션의 React 구성 요소 계층 구조를 볼 수 있습니다.
React 개발자 도구 플러그인은 ReactJS 개발에만 유효합니다. React Native인 경우 이 플러그인을 사용하여 디버깅할 수 없습니다.
React 개발자 도구 설치
설치 단계
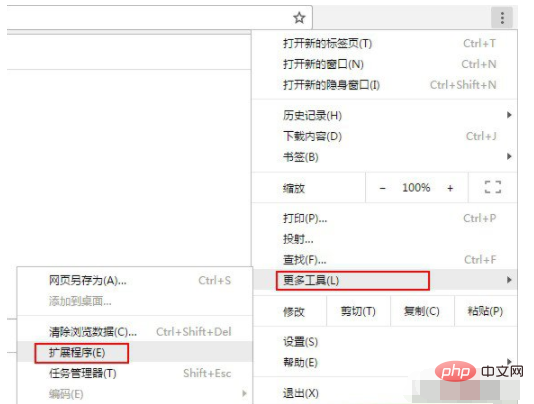
1. Chrome의 "메뉴"->"추가 도구"->"확장 프로그램"을 클릭합니다.

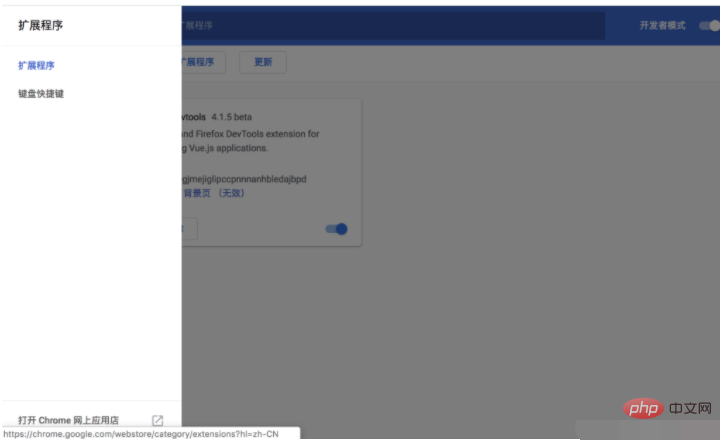
2. 열리는 "확장 프로그램" 페이지에서 "Chrome 웹 스토어 열기"를 클릭하여 Chrome 웹 스토어에 들어갑니다

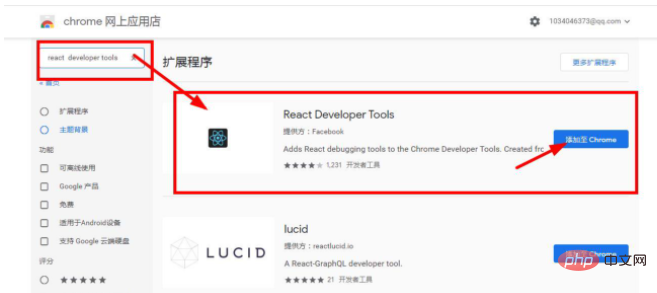
3. 반응 개발자 도구를 검색하여 설치를 선택하고 Chrome에 추가합니다. . 할 수 있다.

위 내용은 React 개발자 도구를 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!