CSS를 사용하여 배경 이미지의 너비와 높이를 수정하는 방법: 먼저 HTML 샘플 파일을 만든 다음 "Background-image" 속성을 사용하여 이미지 폴더 아래에 있는 div의 배경 이미지를 "a.jpg"로 설정합니다. ; 마지막으로 "배경 크기"를 사용합니다. 배경 이미지의 크기를 조정하면 됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "css 비디오 튜토리얼"
CSS로 배경 이미지의 너비와 높이(크기)를 수정하는 방법
CSS에서는 background-siz 속성을 사용하여 너비와 높이를 수정할 수 있습니다 (크기) 배경 이미지의.
background-size 속성은 배경 이미지의 너비와 높이를 설정할 수 있으며, 이는 백분율 값 또는 픽셀(px) 단위일 수 있습니다.
예:
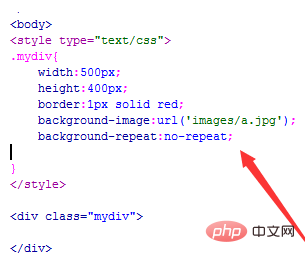
images 폴더 하위에 div의 배경 이미지를 a.jpg로 설정하려면 background-image 속성을 사용하고, 배경 이미지가 반복적으로 표시되지 않도록 설정하려면 background-repeat를 사용하세요.

렌더링: 배경 이미지의 너비와 높이는 수정되지 않습니다.

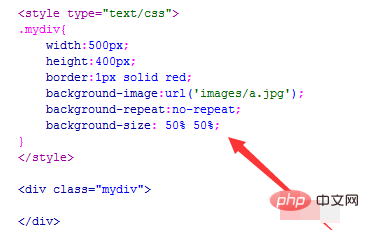
배경 이미지의 크기를 조정하려면 background-size를 사용하세요. 첫 번째 매개변수 값은 너비이고 두 번째 매개변수 값은 입니다. 예를 들어 이때 배경 이미지의 높이와 너비를 원래 크기의 절반, 즉 50%로 설정합니다.

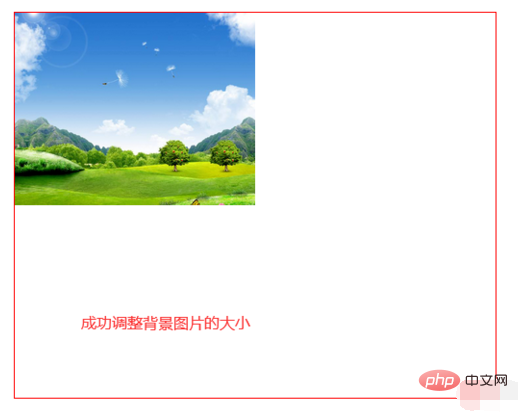
브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

위 내용은 CSS로 배경 이미지 너비와 높이를 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




