CSS로 하이퍼링크의 글꼴 색상을 변경하는 방법: 먼저 새 HTML 파일을 만든 다음 "index.html"의 "

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
권장: "css 비디오 튜토리얼"
1. 먼저 html 편집기를 열고 index.html과 같은 새 html 파일을 만듭니다.

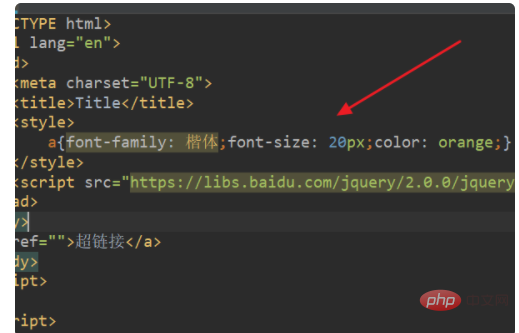
2. index.html의

3. 브라우저는 index.html 페이지를 실행합니다. 이때 하이퍼링크의 글꼴, 크기, 색상이 CSS를 사용하여 성공적으로 변경되었습니다.

위 내용은 CSS 하이퍼링크 글꼴 색상을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





