Uniapp에서 웹뷰 색상을 설정하는 방법: 먼저 웹뷰 태그에 "webview-styles="webviewStyles""를 추가한 다음 "data()"에서 색상을 설정합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, uni-app 버전 2.5.1 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천(무료):uni-app 개발 튜토리얼
uniapp 웹뷰 컴포넌트의 진행률 표시줄(로딩) 스타일 정의에 대해
1 편집자는 최근 uni-app을 배우고 있습니다. . 프로젝트에 로드되는 외부 웹 페이지가 많기 때문입니다. 따라서 webview 컴포넌트를 사용해야 합니다. 하지만 일부 웹사이트의 서버(오해하지 마세요)는 이 웹사이트가 가상화폐 거래 웹사이트이기 때문입니다. 알잖아. 그러나 앱에서 이러한 웹 사이트에 액세스하려면 3~4초의 공백 기간이 필요한 경우가 많습니다.
웹페이지에는 여전히 진행률 표시줄이 있습니다. 그런데 스타일이 너무 평범해요. 그래서 임의로 해봤습니다. 진행 표시줄에 두 가지 수정 사항이 적용되었습니다. 물론, 그것들은 모두 uni-app 자체에 내장되어 있거나 지원됩니다. 문서를 읽을 수 있습니다.
첫 번째 일반에서는 진행률 표시줄의 색상이 변경됩니다.
1. 공식 문서에 따르면 다음을 추가합니다. webview-styles="webviewStyles"
2. data()
data() { return { webviewStyles: { progress: { color: '#FF3333' } } }; },
3에서 색상을 설정합니다. 사진을 보세요

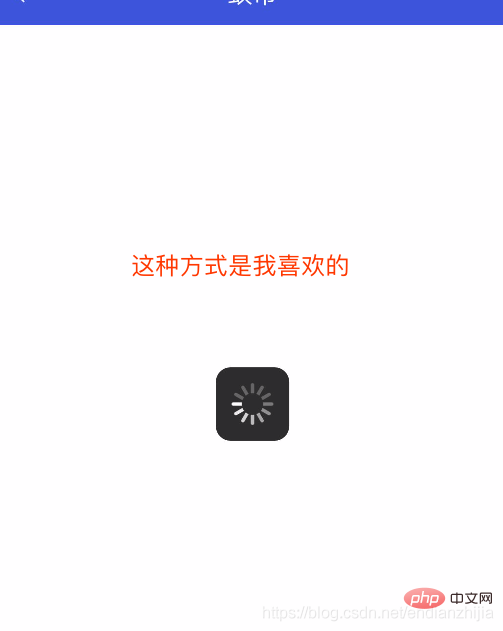
상대적입니다. 보다 발전된 로딩 효과입니다. 사진을 보세요
1. 구현 코드는 다음과 같습니다
data() { return { webviewStyles: { progress: false //必须要设置为false } }; },
2.js 코드는 onload
var pages = getCurrentPages(); var page = pages[pages.length - 1]; var currentWebview=page.$getAppWebview(); setTimeout(function(){ var web_view= currentWebview.children(); var w=plus.nativeUI.showWaiting(); web_view[0].addEventListener("loading",function(){ w.show(); },false); web_view[0].addEventListener("loaded",function(){ w.close(); w=null; },false); },600)
마지막으로 근무시간 때문에(사장님은 계시네요) 안되면 몇 가지 단어를 이해하고 Baidu에 직접 가십시오.
위 내용은 Uniapp에서 웹뷰 색상을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!