less 파일을 참조하는 방법: 먼저 프로젝트 아래에 새 less 파일을 만들고 이름을 less.less로 지정한 다음 html 페이지 헤드에서 less 파일을 참조합니다. 마지막으로 less.js 파일을 다운로드하고 CDN을 사용하여 less를 참조합니다. .js이면 충분합니다.

이 튜토리얼의 운영 환경: windows7 시스템, less2.6.0 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "css Video Tutorial"
Less는 CSS 전처리 언어로, CSS 언어를 확장하고 변수, 믹스인, 함수 등과 같은 기능을 추가하여 CSS를 더 쉽게 유지 관리하고 테마 생성을 용이하게 합니다. 확장. Less는 노드나 브라우저에서 실행할 수 있습니다.
인용문:
1 먼저 프로젝트 아래에 less.less라는 새 less 파일을 만들고 그 안에 가장 간단한 구문을 작성합니다
@base: #000000;
p{
background-color:@base;
}2.less.less 파일을 인용합니다
머리에 인용하세요. html 페이지 less 파일
<link rel="stylesheet/less" type="text/css" href="less.less" />
3. less.js 파일을 참고하세요
less 오픈소스 주소(https://github.com/less/less.js/archive/master.zip)로 가서 다운로드 받으세요. less.js 파일을 선택한 다음 파일을 가져옵니다.
<script src="less.js" type="text/javascript"></script>
CDN을 사용하여 less.js를 직접 참조할 수도 있습니다
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>
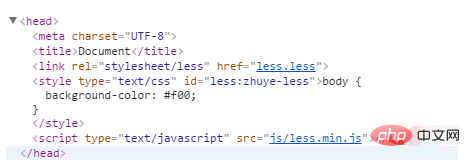
4. less.js를 참조하기 전에 less를 컴파일하기 위한 환경 매개 변수를 선언하는 less 변수가 필요하므로 결국 참조되는 모든 파일은 다음과 같습니다.
<link rel="stylesheet/less" type="text/css" href="less.less" />
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>참고: less 변수의 선언은 less.js를 참조하기 전에 이루어져야 합니다.
다음 단계는 less 파일을 편집한 후 페이지에 직접 표시할 수 있습니다.
웹을 열 때 페이지에서 F12를 누르면 head 태그에 추가 스타일 태그가 있습니다. 태그 안에는 작성한 내용이 적습니다. CSS: 코알라(http://koala-app.com/). 먼저 공식 웹 사이트로 이동하여 설치 파일을 다운로드하고 설치하고 실행하면 다음 인터페이스가 나타납니다.

그런 다음 less가 있는 디렉터리를 인터페이스 중앙으로 끌어서 컴파일 버튼을 클릭합니다. less.css 파일은 less.less와 동일한 디렉터리에 생성되며, 이 CSS 파일을 직접 참조할 수 있습니다. (less.less에 코드를 작성하면 자동으로 less.css 파일의 CSS 코드가 컴파일됩니다.)
위 내용은 더 적은 수의 파일을 참조하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
