CSS 파일에 참조된 이미지가 표시되지 않는 이유와 해결 방법: 1. CSS가 호출되지 않아 CSS 호출이 성공했는지 확인해야 합니다. 2. CSS 이미지 주소가 잘못되어 확인해야 합니다. CSS 이미지 주소가 올바른지 여부 3. div가 중첩되어 있는지, 중첩된 div가 올바르게 설정되었는지 확인해야 합니다.

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "css 동영상 튜토리얼"
css 파일에서 배경 이미지/배경 참조 이미지를 사용하는 이유와 해결 방법이 표시되지 않습니다.
Css 배경 이미지를 표시할 수 없습니다. 다음과 같은 이유와 해결 방법이 있습니다.
1. CSS가 호출되지 않았습니다. CSS 호출이 성공했는지 확인하세요.
2. CSS 이미지 주소가 잘못되었습니다. CSS 이미지 주소가 올바른지 확인하세요.
3. 요소의 높이는 고정되어 있지 않으며, 자동이거나 설정된 값이 없습니다. 잘못된 div 설정으로 인해 배경 이미지가 너무 높아 표시될 수 없습니다.
4. div가 중첩되어 있습니다. 중첩된 div가 올바르게 설정되었는지 확인하세요.
5. div 코드가 표준화되어 있지 않습니다. div 코드가 올바르게 작성되었는지 확인하세요.
6. 같은 이름을 가진 CSS 클래스의 스타일로 재정의됩니다.
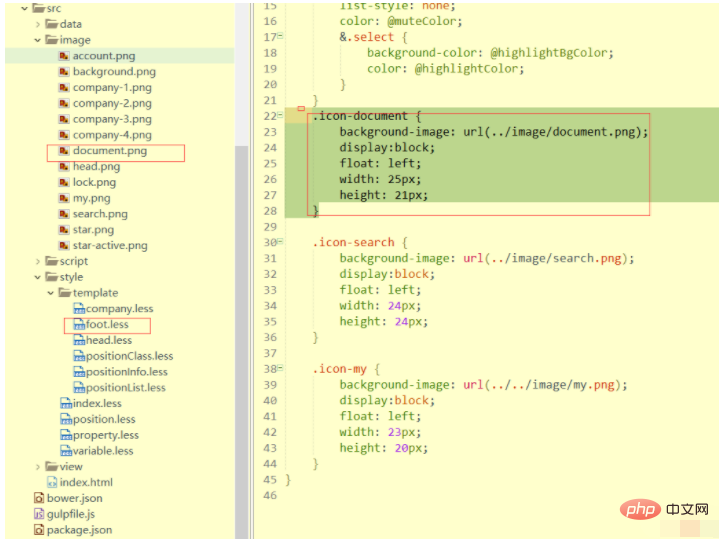
.icon-document {
background-image: url(../image/document.png);
display:block;
float: left;
width: 25px;
height: 21px;
}
주의 사항:
1. 경로가 올바른지 확인하세요.
2. 너비와 높이를 지정하세요.
위 내용은 CSS 파일의 이미지를 표시하지 않고 참조하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




