CSS 영어가 자동으로 래핑되지 않는 문제에 대한 해결 방법: 먼저 HTML 샘플 파일을 만든 다음 p 태그를 통해 단락을 정의합니다. 마지막으로 "word-wrap: break-word;"를 사용합니다. all;" 영어를 강제로 감싸면 됩니다.

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "css Video Tutorial"
CSS 영어가 자동으로 래핑되지 않으면 어떻게 해야 하나요?
CSS에서는 word-wrap: break-word; 또는 word-break:break-all;을 사용하여 영어를 강제로 묶을 수 있습니다.
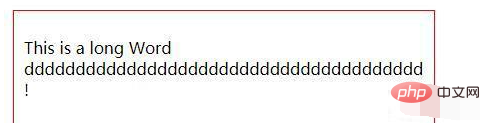
word-break: break-all; 텍스트의 강제 자동 줄 바꿈을 설정하지만 문자를 줄 바꿈의 기초로 사용하여 영어에서만 작동합니다.

텍스트 컨테이너 p의 너비가 400px이므로 400px에 도달하면 모든 내용이 자동으로 줄 바꿈되지만 줄 끝에 영어 단어가 길어서 단어를 다음으로 이동하지 않습니다. 대신에 이 줄에서는 단어가 잘리고 일부는 줄 끝에 유지되고 다른 부분은 다음 줄에 표시됩니다. 이는 영어 읽기에 별로 도움이 되지 않습니다.
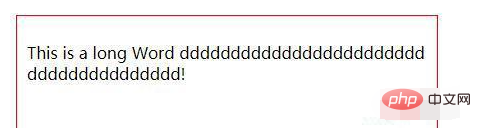
word-wrap: break-word; 텍스트의 강제 자동 줄 바꿈을 설정하지만 단어를 줄 바꿈의 기초로 사용하여 영어에서만 작동합니다.

텍스트는 위와 동일하지만, 줄 끝의 너비가 전체 단어를 표시할 만큼 넓지 않으면 자동으로 전체 단어를 표시한다는 점이 다릅니다. 단어 대신 다음 줄의 단어가 잘립니다.
예:
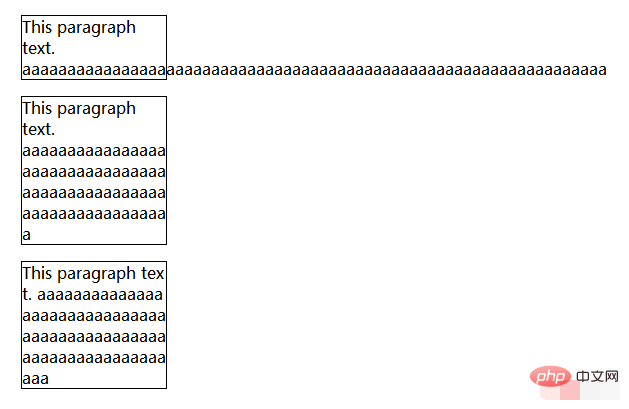
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
렌더링:

위 내용은 CSS 영어가 자동으로 래핑되지 않는 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




