CSS 파일을 보는 방법: 먼저 Google Chrome을 열고 HTML 및 CSS 코드를 보려는 웹사이트를 연 다음 마지막으로 소스 패널을 클릭하고 리소스 목록에서 CSS 파일을 찾으세요. 왼쪽 .

이 튜토리얼의 운영 환경: windows7 시스템, Google87.0&&css3 버전, thinkpad t480 컴퓨터.
추천: "css 비디오 튜토리얼"
CSS 파일 보기
브라우저를 사용하여 웹사이트 소스 코드와 CSS 스타일을 보세요
1.
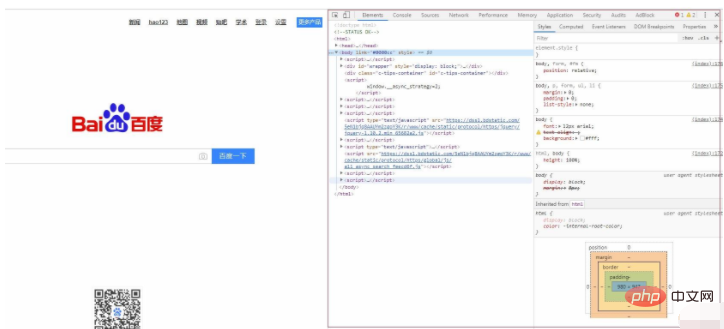
2. HTML 및 CSS 코드를 보려는 웹사이트를 엽니다. 여기서 바이두 홈페이지를 엽니다.
3. 그런 다음 키보드에서 F12를 누릅니다.
4. 그러면 서식 도구 상자가 나타납니다. 오른쪽에는 코드와 CSS 스타일을 볼 수 있는 도구가 있습니다. 자세한 내용은 아래와 같습니다

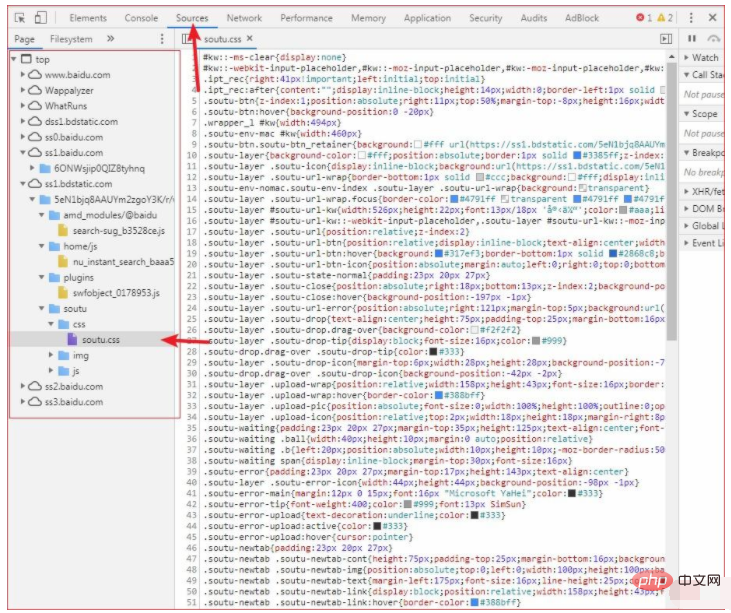
5 소스 패널을 클릭하고 왼쪽 리소스 목록에서 CSS 파일을 찾아 클릭하여 확인하세요

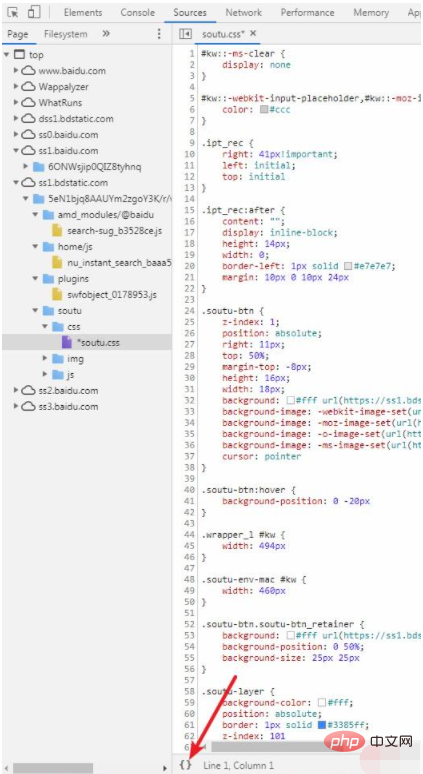
코드를 아름답게 꾸미려면 형식 버튼을 클릭하세요

위 내용은 CSS 파일을 보는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



